객체
자바스크립트는 객체(Object) 기반 언어이다. 객체는 기능과 속성을 가지고 있다.
객체.메서드();
객체.속성; or 객체.속성 = 값;
객체의 종류
내장 객체
자바스크립트 엔진에 내장되어 있어 필요한 경우에 생성해서 사용할 수 있다.
문자(String), 날짜(Date), 배열(Array), 수학(Math) 객체 등이 있다.
브라우저 객체 모델(BOM)
브라우저에 계층 구조로 내장되어 잇는 개체. window, screen, location, history, navigator 객체 등이 있다.
브라우저(window)는 document와 location 객체의 상위 객체이다.
ex) window.location.href = "사이트 URL" // location의 참조 주소 href의 속성이 바뀌면서 새로운 주소로 이동한다.
문서 객체 모델(DOM)
HTML 문서 구조를 의미한다.
자바스크립트의 문서 객체 모델은 IE8 이하 버전에서는 호환성이 떨어지기 때문에 사용하기 힘들다는 단점이 있다.
이 점을 극복하기 위해 제이쿼리 문서 객체 모델을 많이 사용한다.
내장 객체
참조 변수(인스턴스 이름) = new 생성 함수()


날짜 정보 객체
| 날짜 정보 가져올때 | GET | 날짜 정보 수정 | SET |
| getFullYear() | 연도 정보를 가져옴 | setFullYear() | 연도 정보만 수정함 |
| getMonth() | 월 정보를 가져옴(현재 월 - 1) | setMonth() | 월 정보만 수정함 (월 - 1) |
| getDate() | 일 정보를 가져옴 | setDate() | 일 정보만 수정 |
| getDay() | 요일 정보를 가져옴(일:0 ~ 토:6) | 요일은 날자를 바꾸면 자동으로 바뀌므로 setDay가 없다. | |
| getHours() | 시 정보를 가져옴 | setHourse() | 시 정보만 수정함 |
| getMinutes() | 분 정보를 가져옴 | setMinutes() | 분 정보만 수정함 |
| getSeconds() | 초 정보를 가져옴 | setSeconds() | 초 정보만 수정함 |
| getMilliseconds() | 밀리초 정보를 가져옴(1/1000초) | setMilliseconds() | 밀리초 정보만 수정함 |
| getTime() | 1970년 1월 1일부터 경과된 시간을 밀리초로 표기함 | setTime() | 1970년 1월 1일부터 경과된 시간을 밀리초로 수정함 |
| toGMTString() | GMT 표준 표기 방식으로 문자형 데이터로 반환함 | toLocaleString() | 운영 시스템 표기 방식으로 문자형 데이터로 반환함 |


수학 객체
| 종류 | 설명 |
| Math.abs(숫자) | 숫자의 절댓값을 반환한다. |
| Math.max(숫자 1, 숫자 2, 숫자 3, 숫자 4) | 숫자 중 가장 큰 값을 반환한다. |
| Math.min(숫자 1, 숫자 2, 숫자 3, 숫자 4) | 숫자 중 가장 작은 값을 반환한다. |
| Math.pow(숫자, 제곱값) | 숫자의 거듭제곱값을 반환한다. |
| Math.random() | 0 ~ 1 사이의 난수를 반환한다. |
| Math.round(숫자) | 소수점 첫째 자리에서 반올림하여 정수를 반환한다. |
| Math.ceil(숫자) | 소수점 첫째 자리에서 무조건 올림하여 정수를 반환한다. |
| Math.floor(숫자) | 소수점 첫째 자리에서 무조건 내림하여 정수를 반환한다 |
| Math.sqrt(숫자) | 숫자의 제곱근값을 반환한다. |
| Math.PI | 원주율 상수를 반환한다. |


Math.random()을 사용시 Math.random() * 10; 을 하면 0~10까지 난수를 반환한다.
정수로만 난수를 반환하려면 Math.floor(Math.random()*11); 을 호출하면 0~ 10까지 소수점 값을 제거하고 출력한다.
원하는 정수의 구간을 구하는 방법
Math.floor(Math.random() * (최댓값 - 최솟값+1))+최솟값
배열객체
여러개의 데이터를 하나의 저장소에 저장하려면 배열 객체를 사용.
var 참조 변수 = new Array();
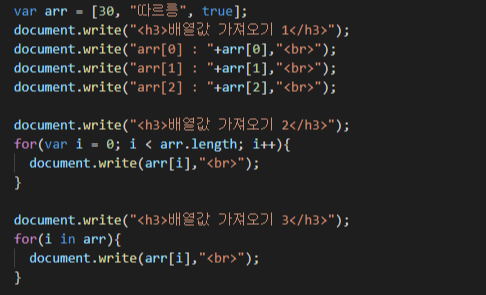
참조 변수[0] = 값1; 참조 변수[1] = 값2; .... 참조 변수[n-1] = 값n;
var 참조 변수 = new Array(값1, 값2, ... 값n);
var 팜조 변수 = [값1, 값2, ... 값n];


배열 객체의 메서드 및 속성
| 종류 | 설명 |
| join(연결 문자) | 배열 객체의 데이터를 연결 문자 기준으로 1개의 문자형 데이터로 반환. |
| reverse() | 배열 객체의 데이터 순서를 거꾸로 바꾼 후 반환. |
| sort() | 배열 객체의 데이터를 오름차순으로 정렬함. |
| slice(index1, index2) | 배열 객체의 데이터 중 원하는 인덱스 구간만큼 잘라서 배열 객체로 가져옴. |
| splice() | 배열 객체의 지정 데이터를 삭제하고 그 구간에 새 데이터를 삽입할 수 있다. |
| concat() | 2개의 배열 객체를 하나로 결합. |
| pop() | 배열에 저장된 데이터 중 마지막 인덱스에 저장된 데이터를 삭제. |
| push(new data) | 배열 객체의 마지막 인덱스에 새 데이터를 삽입한다. |
| shift() | 배열 객체에 저장된 데이터 중 첫 번째 인덱스에 저장된 데이터를 삭제한다. |
| unshifft(new data) | 배열 객체의 가장 앞의 인덱스에 새 데이터를 삽입한다. |
| length | 배열에 저장된 총 데이터의 개수를 반환. |


문자열 객체
var 참조 변수 = new Strng(문자형 데이터);
var t = new String("hello javascript");
문자열 객체는 참조 변수에 문자형 데이터만 입력해도 객체가 생성된다
var 참조 변수 = 문자형 데이터;
var t = "hello javascript";
문자열 객체의 메서드 및 속성
| 종류 | 설명 |
| charAt(index) | 문자열에서 인덱스 번호에 해당하는 문자를 반환한다. ex) var str="javascript"; str.charAt(2); ->v 반환 |
| indexOf("찾을문자") | 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 문자의 인덱스 번호를 반환. 없으면 -1 반환 ex) var str="web he she he"; str.indexOf("he") -> 4를 반환 str.indexOf("he",6) -> 인덱스 5번째 위치부터 제일 먼저 발견된 he의 인덱스 11를 반환 |
| lastIndexOf("찾을 문자") | 문자열에서 오른쪽에서부터 찾을 문자와 일치하는 문자를 찾에 제일 먼저 일치하는 문자의 인덱스 번호를 반환. 없으면 -1 반환 ex) var str="web he she he"; str.lastIndexOf("he") -> 11를 반환 |
| match("찾을 문자") | 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자를 반환. 찾는 문자가 없다면 null반환 ex) var str="web he she he"; str.match("boy") -> null를 반환 |
| replace("바꿀 문자","새 문자") | ans자열에서 왼쪽부터 바꿀 문자와 일치하는 문자를 찾아 제일 먼저 찾은 문자를 새 문자로 치환한다. ex) var str="web he she he"; str.replace("web","html"); -> html he she he 출력 |
| search("찾을 문자") | 문자열에서 왼쪽부터 찾을 문자와 일치하는 문자를 찾아 제일 먼저 일치하는 인덱스 번호를 반환. ex) var str="web he she he"; str.search("he") -> 4 출력 |
| slice(a,b) | a개의 문자를 자루고 b번째 이후에 문자를 자른 후 남은 문자를 만환 ex) var str="hello javascript"; str.slice(3,7) -> lo j 반환 str.slice(3,-3) -> lo javascr 반환 -값은 맨뒤에서 하나씩 감소하라는 것 |
| substring(a,b) | a 인덱스부터 b 인덱스 이전 구간의 문자를 반환 ex) var str="hello javascript"; str.substring(3,7) -> lo j 반환 substring(3,-3) -> hel 반환 -3은 0번째 구간을 가르켜서 0~3까지 가져옴 (-는 전부0) |
| substr(a, 문자 개수) | 문자열에 a 인덱스부터 지정한 문자 개수만큼 문자열을 반환한다. ex) var str="hello javascript"; str.substring(3,2) -> lo 반환 |
| split("문자") | 지정한 문자를 기준으로 문자 데이터를 나누어 배열에 저장하여 반환. ex) var str="webkmobliek2002"; var arr=str.split("k"); var[0]=web, var[1]=moblie, var[2]=2002 |
| toLowerCase() | 문자열에서 영문 대문자를 모두 소문자로 바꾼다. ex)var str = "ABC"; str.toLowerCase(); - > abc |
| toUpperCase() | 문자열에서 영문 소문자를 모두 대문자로 바꾼다. ex)var str = "abc"; str.toUpperCase(); -> ABC |
| length | 문자열에서 문자의 개수를 반환한다. ex) var str="hello welcom"; str.length -> 13을 반환 |
| concat("새로운 문자") | 문자열에 새로운 문자열을 결합한다. ex) var str="hello"; str.concat("javascript"); -> hellojavascript 반환 |
| charCodeAt(index) | 문자열 index에 해당 문자의 아스키 코드값을 반환한다. ex) var str = "ABC"; str.charCodeAt(0) -> A의 아스키 코드값 65를 반환. |
| fromCharCode(아스키 코드 값) | 아스키 코드값에 해당하는 문자를 반환한다. ex) String,fromCharCode(65) -> A반환 |
| trim() | 문자의 앞 또는 뒤에 공백 문자열을 삭제한다. ex) var str=" hello"; str.trim() -> "hello"반환 |
'Develop > 자바스크립트 + 제이쿼리' 카테고리의 다른 글
| 함수 (0) | 2020.10.18 |
|---|---|
| 객체 - 브라우저 객체 (0) | 2020.10.17 |
| 제어문 (0) | 2020.10.15 |
| 자바스크립트 기초 문법 (0) | 2020.10.14 |
| 자바스크립트 시작 (0) | 2020.10.14 |




댓글