조건문
조건문은 조건식의 값이 참(true)인지, 거짓(false) 인지에 따라 자바스크립트 코드를 제어한다.
if 문
if (조건식) {
자바스크립트 코드;
}
var num = 10;
if(num < 500){
document.write("hello");
}
조건식 num이 500보다 작은 경우(true)에는 hello가 출력.
if(0){
document.write("hello");
}
조건식에 숫자 0을 입력하면 false를 반환.
조건식에서 논리형 데이터가 아닌 다른 형이 오는 경우
0, null, ""(빈 문자), undefined는 false를 반환한다.
이 외의 값들은 true를 반환.
else 문
조건식을 만족할(true)와 만족하지 않을(false) 경우에 따라 실행되는 코드가 달라짐
if(조건식){
자바스크립트 코드 1;
} else {
자바스크립트 코드 2;
}

var result = confirm("메시지");

else if 문
두 가지 이상의 조건식과 정해 놓은 조건을 만족하지 않았을 때 실행되는 코드로 이러어져 있다.
if(조건식 1){
코드 1;
} else if(조건식 2){
코드 2;
} else {
코드 3;
}
조건식 1, 조건식 2를 만족하지 못하는 경우에는 코드 3을 호출한다.

중첩 if문
조건문 안에 조건문이 있으면 중첩 if문이라고 한다.
if(조건식){
if(조건식){
자바스크립트 코드;
}
}

선택문
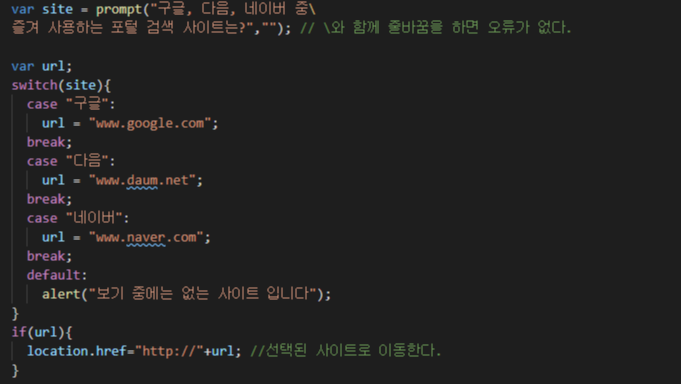
switch 문
변수에 저장된 값과 switch 문에 있는 경우(case)의 값을 검사하여 변수와 경우의 값에서 일치하는 값이 있을 때 그에 해당하는 코드를 실행한다.

반복문
반복문을 이용하면 코드를 원하는 횟수만큼 반복하여 실행할 수 있다.
while문
var 변수 = 초기값;
while(조건식){
자바스크립트 코드;
증감식;
}


do while 문
while 문의 경우에는 조건식의 만족 여부를 먼저 검사한 후 중괄호에 있는 코드의 실행 여부를 결정하지만, do while 문은 반드시 한 번은 코드를 실행하고 조건식을 검사한다.
var 변수 = 초기화;
do {
자바스크립트 코드;
증감식;
} while(조건식)


for 문
for(초기값; 조건식; 증감식){
자바스크립트 코드;
}
실행 순서
초기값 -> 조건식 -> 자바스크립트 코드 -> 증감식 -> 조건식

break 문, continue 문
반복문인 while 문 또는 for 문에서 break 문을 실행하면 조건식과 상관없이 강제로 반복문을 종료한다. 반복문을 강제로 종료할 때 사용.
continue 문은 반복문에서만 사용할 수 있다.