자바스크립트 기초 - Boolean, Number, Math
진위 여부 - Boolean은 true(참)과 false(거짓) 판변을 위한 데이터 타입
const a = 30;
const b = 20;
console.log(a < b);
console.log(a > b);
const isWindows = navigator.userAgent.includes('Windows')
if(isWindows){
console.log('윈도우를 사용 중');
}
Boolean 값에 !를 붙이면 반대의 값을 가진다.( 논리 부정 연산 )
const flg = 'JavaScript'.includes('S');
console.log(flg);
console.log(!flg);
!를 두번 사용하면 데이터의 타입이 Boolean으로 변환
console.log(!!'JavaScript');
console.log(!!'');
console.log(!![1,2,3,4,5]);
console.log(!!{a : 100});
숫자 - 기본 데이터 타입 중 하나로 정수와 소수를 사용. 타입은 Number
const a = 10;
console.log(a);
const b = 1.12;
console.log(b);
const c = -10;
console.log(c);
2진수, 8진수 10진수 16진수 표현이 가능
| 0, 1 | 2진수 |
| 0, 1, 2, 3, 4, 5, 6, 7 | 8진수 |
| 0, 1, 2, 3, 4, 5, 6, 7, 8, 9 | 10진수 |
| 0, 1, 2, 3, 4, 5, 6, 7, 8, 9, A, B, C, D, E, F | 16진수 |
| 10진수 | 2진수 | 8진수 | 16진수 |
| 0 | 0000 | 0 | 0 |
| 1 | 0001 | 1 | 1 |
| 2 | 0010 | 2 | 2 |
| 3 | 0011 | 3 | 3 |
| 4 | 0100 | 4 | 4 |
| 5 | 0101 | 5 | 5 |
| 6 | 0110 | 6 | 6 |
| 7 | 0111 | 7 | 7 |
| 8 | 1000 | 10 | 8 |
| 9 | 1001 | 11 | 9 |
| 10 | 1010 | 12 | A |
| 11 | 1011 | 13 | B |
| 12 | 1100 | 14 | C |
| 13 | 1101 | 15 | D |
| 14 | 1110 | 16 | E |
| 15 | 1111 | 17 | F |
| 16 | 10000 | 20 | 10 |
자바스크립트에서 수의 크기는 제한.
| Number.MAX_VALUE | 최대 정수값 | 1.7976931348623157e+308 |
| Number.MIN_VALUE | 최소 정수값 | 5e-324 |
| Number.MAX_SAFE_INTEGER | 다룰 수 있는 최대 정수값 | 9007199254740991 |
| Number.MIN_SAFE_INTEGER | 다룰 수 있는 최소 정수값 | -9007199254740991 |
반올림, 올림, 버림
| Math.round(값) | 반올림 | 반환값 숫자 |
| Math.floor(값) | 버림(값보다 작고 제일 가까운 정수 반환) | 반환값 숫자 |
| Math.ceil(값) | 올림(값보다 크고 제일 가까운 정수 반환) | 반환값 숫자 |
| Math.trunc(값) | 값의 정수 부분만 반환 | 반환값 숫자 |
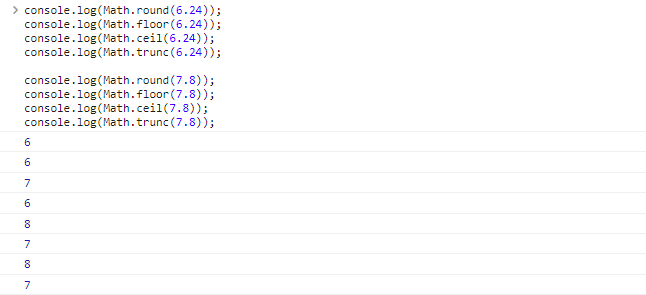
console.log(Math.round(6.24));
console.log(Math.floor(6.24));
console.log(Math.ceil(6.24));
console.log(Math.trunc(6.24));
console.log(Math.round(7.8));
console.log(Math.floor(7.8));
console.log(Math.ceil(7.8));
console.log(Math.trunc(7.8));
Math.round()
- 소수점이 0.5 이상이면 올림(값 이상 최소의 정수로 반환)
- 소수점이 0.5 미만이면 내림(값 이하 최대의 정수로 반환)
음수인 경우
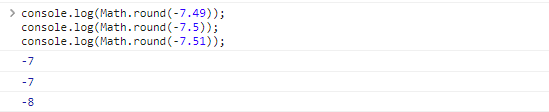
console.log(Math.round(-7.49));
console.log(Math.round(-7.5));
console.log(Math.round(-7.51));
Math.floor()와 Math.ceil()
- Math.floor(값) : 값 이하 최대의 정수값을 반환
- Math.ceil(값) : 값 이상 최소의 정수값을 반환
Math.trunc() 는 임수 양수 상관없이 정수 부분만 반환
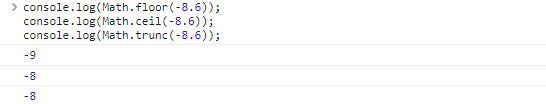
console.log(Math.floor(-8.6));
console.log(Math.ceil(-8.6));
console.log(Math.trunc(-8.6));
Math.random() - 0 이상 1 미만의 임의의 소수
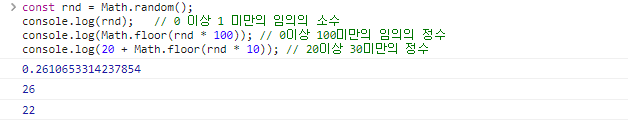
const rnd = Math.random();
console.log(rnd); // 0 이상 1 미만의 임의의 소수
console.log(Math.floor(rnd * 100)); // 0이상 100미만의 임의의 정수
console.log(20 + Math.floor(rnd * 10)); // 20이상 30미만의 정수
안전한 난수 사용은 crypto.getRandomValues()을 사용을 추천한다.
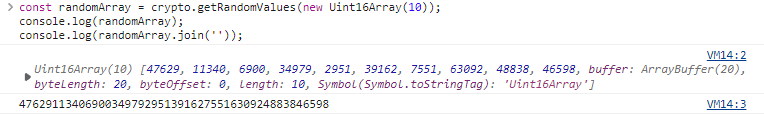
const randomArray = crypto.getRandomValues(new Uint16Array(10));
console.log(randomArray);
console.log(randomArray.join(''));
부호없는 16비트 10개를 배열로 생성해서 난수를 만듬
부호 없는 32비트 난수도 생성 가능하다.
crypto.getRandomValues(new Uint32Array(10)).join(''); 을 이용해서 생성
수학 계산 함수 - abs, pow, sign, sqrt, log, exp
| Math.abs(값) | 절대값 계산 | 반환값 숫자 |
| Math.pow(값1, 값2) | 갑1의 값2승을 계산 | 반환값 숫자 |
| Math.sign(값) | 값의 부호 계산(음수 -1, 정수 1, 0은 0) | 반환값 숫자 |
| Math.sqrt(값) | 제곱근 계산 | 반환값 숫자 |
| Math.log(값) | 자연 로그 계산 | 반환값 숫자 |
| Math.exp(값) | 지수 함수 계산 | 반환값 숫자 |
| Math.E | 자연 로그 e를 반환 | 반환값 숫자 |
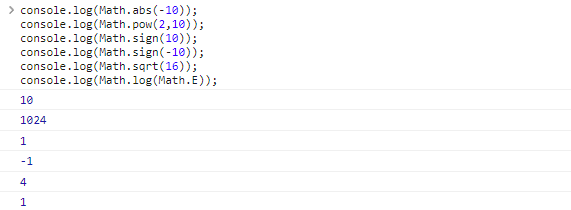
console.log(Math.abs(-10));
console.log(Math.pow(2,10));
console.log(Math.sign(10));
console.log(Math.sign(-10));
console.log(Math.sqrt(16));
console.log(Math.log(Math.E));
삼각 함수 - 삼각 함수 계산, 좦표에서 각도를 구할때, 호를 그릴때 사용
| Math.PI | 원주율 | 숫자 타입 |
| Math.cos(값) | 코사인 | 반환값 숫자 |
| Math.sin(값) | 사인 | 반환값 숫자 |
| Math.tan(값) | 탄젠트 | 반환값 숫자 |
| Math.acos(값) | 코사인 역함수 | 반환값 숫자 |
| Math.asin(값) | 사인 역함수 | 반환값 숫자 |
| Math.atan(값) | 탄젠트 역함수 | 반환값 숫자 |
| Math.atan2(y좌표, x좌표) | x, y 좌표가 이루는 각도 | 반환값 숫자 |
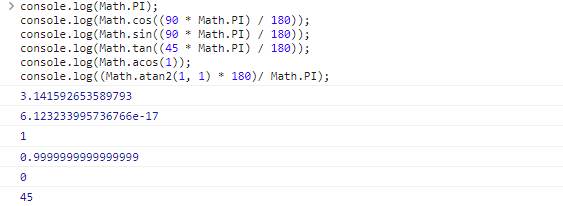
console.log(Math.PI);
console.log(Math.cos((90 * Math.PI) / 180));
console.log(Math.sin((90 * Math.PI) / 180));
console.log(Math.tan((45 * Math.PI) / 180));
console.log(Math.acos(1));
console.log((Math.atan2(1, 1) * 180)/ Math.PI);
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>Math</title>
<style>
.character {
background-size: 100px 100px;
width: 100px;
height: 100px;
position: absolute;
top: 0;
left: 0;
}
</style>
</head>
<body>
<div class="character">
0
</div>
<script type="text/javascript">
const character = document.querySelector('.character'); //이미지
let degree = 0; //각도 초기값
loop();
/**
* 화면이 갱신
*/
function loop() {
const rotation = (degree * Math.PI) / 180; // 회전각을 라디안으로 구하기
// 회전각으로 위치 구하기
const targetX = window.innerWidth / 2 + 100 * Math.cos(rotation) - 50;
const targetY = window.innerHeight / 2 + 100 * Math.sin(rotation) - 50;
character.style.left = `${targetX}px`;
character.style.top = `${targetY}px`;
degree += 1; //각도 증가
requestAnimationFrame(loop);
}
</script>
</body><삼각 함수를 이용해서 원을 그리는 애니메이션 코드>