자바스크립트 기초 - 문자열(slice, substring, replace, split, 정규식, 문자열 길이 맞추기, 인코딩, 디코딩)
문자열 위치 지정하여 선택
- 지정만 문자열의 일부를 추출하고 싶을 때 사용.
- 인덱스의 시작점부터 종료 지점까지 문자열 추출, 종료 인덱스 생략시 문자열의 끝까지로 자동 지정.
| 메소드 | 의미 | 반환값 |
| 문자열.slice(시작인덱스, [종료인덱스]) | 지정 범위 내 문자열 추출 | 문자열 |
| 문장열.substring(시작인덱스, [종료인덱스]) | 지정 범위 내 문여자열 추출 | 문자열 |
slice()는 음의 정수도 사용할 수 있으며, 뒤에서부터 문자열을 추출한다.
시작 인덱스는 -1이다.

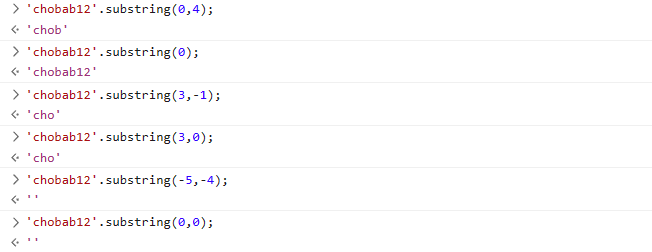
substring()은 음의 정수를 모두 0으로 간주하기 때문에 음의 정수를 하용할 수 없다.

'chobab12'.substring(3,-1)과 'chobab12'.substring(3,0) 은 같은 의미를 가진다.
'chobab12'.substring(-5,-4)는 'chobab12'.substring(0,0) 은 같은 의미를 가진다.
slice()와 substring()의 차이점
시작 인덱스가 종료 인덱스보다 클 경우에 처리 방식이 다르다.
substring()은 시작 값이 종료 값보다 클 경우 두 인덱스를 바꿔 작업을 처리 한다.

slice는 시작 인덱스가 5, 종료 인덱스를 1로 지정하면 5에서 1로 도달할 수 없기 떄문에 공백 반환
substring은 수를 뒤바꿔 큰 수를 종료 인덱스로 지정하여 추출하기 때문에 hoba가 반환.
글자 수 지정하여 선택하기
- 위치와 글자 수를 지정한 문자열을 추출하고 싶을 때 사용
| 메소드 | 의미 | 반환값 |
| 문자열.substr(시작인덱스, [글자수]) | 지정 범위 내 문자열 추출 | 문자열 |

지정 문자열 변환하기
- 문자열을 다른 문자열로 바꾸고 싶을때
- 빈칸을 제거 하고 싶을 때
| 메소드 | 의미 | 반환값 |
| 대상문자열.replace(문자열1, 문자열2) | 문자열1을 문자열 2로 바꾸기 | 문자열 |
| 대상문자열.replace(정규표현, 문자열) | 정규 표현으로 문자열 바꾸기 | 문자열 |


정규식을 사용하지 않고 replace를 할 경우에는 가장 처음 발견되는 문자열만 변경된다.
https://developer.mozilla.org/ko/docs/Web/JavaScript/Guide/Regular_expressions
정규 표현식 - JavaScript | MDN
정규 표현식, 또는 정규식은 문자열에서 특정 문자 조합을 찾기 위한 패턴입니다. JavaScript에서는 정규 표현식도 객체로서, RegExp의 exec()와 test() 메서드를 사용할 수 있습니다. String의 match(), matchA
developer.mozilla.org
문자열 나누기
- 문자열을 나눠서 보고 싶을때
- 배열로 반환된다.
| 메소드 | 의미 | 반환값 |
| 문자열.split([기준문자],[최대분할수]) | 지정 범위 내 문자열 반환 | 문자열 |
| 문자열.split([정규표현],[최대분할수]) | 지정 범위 내 문자열 반환 | 문자열 |


인수에 공백('')을 지정하면 한 글자 단위로 나눠진다.
인수를 생략하면 첫 번째 배열에 모든 문자열이 저장됨.
문자열 합치기
- 문자를 결합하여 문자열을 만들고 싶을때
| 메소드 | 의미 |
| 문자열1 + 문자열2 + 문자열3 + ..... | 문자열1에 문자열2, 문자열3을 결합 |
| `${문자열1}${문자열2}${문자열3}` | 문자열1, 2, 3을 결합 |

대입 연산자 +를 이용해서 문자열을 결합
템플릿 문자열(백틱)인 ``(키보스 숫자 1 왼쪽에 있음)을 사용해서도 문자열 결합 가능.
문자열 대소문자 변환
- 소문자에서 대분자로 변환하고 싶을 때
- 대문자를 소문자로 변환하고 싶을 때
| 메소드 | 의미 | 반환값 |
| 문자열.toLowerCase() | 문자열을 소문자로 변환 | 문자열 |
| 문자열.toUpperCase() | 문자열을 대문자로 변환 | 문자열 |

어떤 값이 대소문자 여부를 확인할 수 없는 경우에 사용하면 유용하다.
문자열과 식 함께 다루기
- 여러 문자열을 다루고 싶을 때
- 문자열 내 변수를 다루고 싶을 때
| 메소드 | 의미 |
| 문자열1 + 문자열2 + 문자열3 + ..... | 문자열 결합 |
| `${문자열1}${문자열2}${문자열3}` | 문자열 결합, 변수 이용 |

문자열과 변수를 추가할 때마다 + 연산자를 사용하면 번거롭고, 가독성이 떨어짐
백틱(``)을 이용하면 간편히 문자열이나 식을 삽일할 수 있다.
정규 표현식 사용하기
- 조건에 따라 문자열을 검색하고 싶을 때- 패턴에 따라 일괄 변화 하고 싶을 때
| 패턴 | 의미 |
| x | 문자 x |
| xyz | 문자열 xyz |
| [xyz] | x, y, z 중 하나의 문자 |
| [a-z] | a ~ z 중 하나의 문자, [A-Za-z] 대소문자도 가능 |
| [^xyz] | x, y, z 외 하나의 문자 |
| [^a-z] | a~z 외 하나의 문자 |
| abc|xyz | 문자열 abc 혹은 xyz |
| {숫자} | 반복 횟수 |
| ^x | 시작 문자 x |
| x$ | 종료 문자 x |
| . | 하나의 문자(줄바꿈 코드 제외) |
| x* | 0개 이상 계속되는 x |
| \ | 다음에 오는 문자를 이스케이프 처리 |
| \d | 숫자 [0-9] |
| \D | 숫자가 아닌 문자 [^0~9] |
| \w | 영문, 숫자, 언더바 [A-Za-z0-9] |
| \s | 공백 문자(스페이스, 탭, 줄바꿈 등) |
| \S | 공백 문자 이외의 문자 [^\s] |
| \t | 수평 탭 |
| \n | 줄바꿈 코드 |

정규 표현식으로 특정 문자 검색
| 메소드 | 의미 | 반환값 |
| /패턴/.test(문자열) | 문자열과 패턴의 일치 여부 확인 | boolean |

패턴을 사용하면 전화번호 처럼 특정 패턴 정보를 확인하기 쉽다.
소수점 자릿수 지정
- 숫자 3.14159265를 3.14로 변경할 때
- 숫자 123을 123.00으로 변경하고 싶을 때
| 메소드 | 의미 | 반환값 |
| 숫자값.toFixed([자릿수]) | 소수점 이하 자릿수 지정 | 문자열 |
| 숫자값.toPrecision([자릿수]) | 자릿수 지정 정밀도 반환 | 문자열 |
※ 자릿수 생략 시 0

소수점 이하의 자릿수가 줄어들 경우 값을 근사치로 변환.
소수점 이하의 자릿수가 늘어날 경우 0으로 채워짐

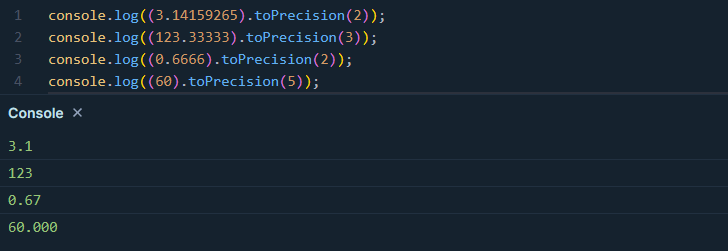
들어온 값을 지정한 자릿수의 정밀도로 변환하여 문자열을 반환.
toFixed()와 같이 자릿수가 늘어나면 근사치 변환, 줄어들면 0으로 채워 넣는다.
문자열 길이 맞추기
- 10 미만의 숫자 앞에 0을 붙여 두자리 형식으로 만들고 싶을 때
| 메소드 | 의미 | 반환값 |
| 문자열.padStart(전체길이, [추가문자열]) | 문자열 시작 부분에 문자열 추가 | 문자열 |
| 문자열.padEnd(전체길이, [추가문자열]) | 문자열 끝 부분에 문자열 추가 | 문자열 |

문자열 URI Escape 처리
- URI 인코딩할 때
| 메소드 | 의미 | 반환값 |
| encodeURI(문자열) | 문자열을 인코딩 | 문자열 |
| encodeURIComponent(문자열) | 문자열을 인코딩 | 문자열 |
URI에 한글이 포함되면 그대로 사용할 수 없기 때문에 인코딩이 필요함.
| 숫자 | - | _ | . | ! | ~ | * | ' | ( | ) |
해당 표에 있는 문자열은 Escape 처리되어 인코딩되지 않는다.

encodeURIComponent()가 encodeURI()보다 Escape 처리를 하는 문자의 종류가 더 많다.
encodeURI()가 Escape 처리하지 않는 문자로는 아래 표의 문자열이다.
| / | ? | & | = | + | : | @ | $ | ; | , | # |
문자열 URI Decode 처리
- 인코딩된 URI 문자열을 디코딩
| 메소드 | 의미 | 반환값 |
| decodeURI(문자열) | 문자열을 디코딩 | 문자열 |
| decodeURIComponent(문자열) | 문자열을 디코딩 | 문자열 |

encodeURI = decodeURI, encodeURIComponent = decodeURIComponent 로 매칭해서 사용한다.
slice, substring, replace, split, 정규식, 문자열 길이 맞추기, 인코딩, 디코딩