자바스크립트 기초 - 이벤트 처리(addEventListener, removeEventListener, DOMContentLoaded, defer, load, click, mousedown, mouseup, mousemove, mouseenter, mouseleave, mouseover, mouseout, event.clientX, event.clientY, event.offsetX, event.offs..
이벤트 처리
- 이벤트 처리는 addEventListener()를 사용해 제어함
| 메소드 | 의미 |
| 이벤트타깃.addEventListener(이벤트명, 리스너, [옵션]) | 이벤트 리스너 설정 |
<!-- html -->
<button class="btn"></button>
<!-- js -->
const button = document.querySelector('.btn');
button.addEventListener('click', onClickButton); //방법1
function onClickButton(){
console.log('버튼 클릭 이벤트');
};
button.addEventListener('click', () => { //방법2
console.log('버튼 클릭 이벤트');
});
button.addEventListener('click', function(){ //방법3
console.log('버튼 클릭 이벤트');
});이벤트 발생시 실행하는 함수는 위의 방법 1, 2, 3처럼 기술이 가능하다.
방법2 처럼 화살표 함수를 사용할 경우 this를 고정할 수 있다는 장점이 있음,
button.addEventListener('click', (event) => {
console.log(event);
});인수를 통해서 이벤트 함수를 가져올 수 있으며, MouseEvent나 KeyboardEvent 등 다양한 종류의 이벤트 정보를 가져올수 있다.
이벤트가 발생한 요소와 참조 정보, 입력된 키 등의 정보는 event.target 속성을 통해서 확인 가능 하다.
이벤트 리스너 1회 실행
- 이벤트를 1회만 실행하고 싶을 때
| 옵션 | 의미 | 타입 |
| capture | 이벤트 캡쳐 여부 | Boolean |
| once | 리스너 1회 실행 여부 | Boolean |
| passive | 패시브 이벤트 여부 | Boolean |
addEventListener()의 세 번째 인수에 옵션을 지정할 수 있음.
const option = {
once : true
};
document.querySelector('.button').addEventListener('click', onClickButtion, option);
function onClickButtion(){
alert('버튼 이벤트 발생');
}1회만 실행하고자 할때는 option에 once를 true로 설정한다.
이벤트 리스너 삭제
- 이벤트 처리를 삭제하고 싶을 때
| 메소드 | 의미 | 반환 |
| 이벤트타깃.removeEventListener(이벤트명, 리스너, [옵션]) | 이벤트 리스너 삭제 | 없음 |
removeEventListener()를 사용해서 리스너 삭제가 가능하며, 이벤트 감시 작업을 취소할 수 있음.
cont box = document.querySelector('.box');
box.addEventListener('click', onClickButton);
setTimeout(() => {
box.removeEventListener('click', onClickButton);
}, 1000);
function onClickButton(){
alert('box 이벤트 실행');
}주의사항
- 함수명을 지정하여 사용(화살표 함수 사용 불가)
- addEventListener()와 같은 인수를 사용하여 지정(옵션 포함)
페이지 로드 시 이벤트 사용
- DOM 요소 액세스 타이밍에 맞춰 작업을 처리하고 싶을 때
- 이미지 로딩이 완료된 후 작업 처리하고 싶을 때
| 이벤트 | 발생 타이밍 |
| DOMContentLoaded | HTML 문서 로딩 완료 시점 |
| load | 모든 리소스 로딩 완료 시점 |
<!doctype html>
<html lang="ko">
<head>
<script src ="main.js"></script>
</head>
<body>
<main class="main">
<div class="box">박스1</div>
<div class="box">박스2</div>
<div class="box">박스3</div>
</main>
</body>window.addEventListener('DOMContentLoaded', () => {
const boxCnt = document.querySelectorAll('.box').length;
console.log(`.box 요소의 개수는 ${boxCnt}`);
});load 이벤트는 페이지 내 모든 리소스(사진, 사운드, 동영상 등)의 로딩이 완료된 후 발생.
DOMContentLoaded보다 시점이 느림.
script 태그의 defer 속성을 사용해도 된다.
| <script> 태그의 defer 속성은 페이지가 모두 로드된 후에 해당 외부 스크립트가 실행됨을 명시. defer 속성은 불리언(boolean) 속성으로 명시하지 않으면 false 값을 가지게 되고, 명시하면 true 값을 가짐. 이 속성은 <script> 요소가 외부 스크립트를 참조하는 경우에만 사용할 수 있으므로, src 속성이 명시된 경우에만 사용할 수 있음. 참조된 외부 스크립트 파일을 다음과 같이 여러 가지 방법으로 실행시킬 수 있다. - async 속성이 명시된 경우 : 브라우저가 페이지를 파싱되는 동안에도 스크립트가 실행됨. - async 속성은 명시되어 있지 않고 defer 속성만 명시된 경우 : 브라우저가 페이지의 파싱을 모두 끝내면 스크립트가 실행. - async 속성과 defer 속성이 모두 명시되어 있지 않은 경우 : 브라우저가 페이지를 파싱하기 전에 스크립트를 가져와 바로 실행시킴. |
클릭 이벤트 사용
- 버튼 클릭 시 작업 처리하고 싶을 때
| 이벤트 | 발생 타이밍 |
| click | 요소 클릭 시점 |
document.querySelector('.btn').addEventListener('click', () => {
alert('버튼 클릭');
});마우스 조작 이벤트
- 마우스 움직임에 따라 이미지에 애니메이션 효과를 주고 싶을 때
- 마우스 움직임에 따라 작업을 처리하고 싶을 때
- 마우스 오버 작업을 처리하고 싶을 때
| 이벤트 | 타이밍 |
| mousedown | 마우스 버튼을 누르는 시점 |
| mouseup | 마우스 버튼을 때는 시점 |
| mousemove | 마우스를 움직이는 시점 |
| mouseenter | 포인팅 디바이스가 요소의 위치에 있을 때 |
| mouseleave | 포인팅 디바이스가 요소를 벗어날 때 |
| mouseover | 포인팅 디바이스가 요소의 위치에 있을 때(이벤트 버블링) |
| mouseout | 포인팅 디바이스가 요소를 벗어날 때(이벤트 버블링) |
const box = document.querySelector('.box');
box.addEventListener('mousedown', () => {
box.innerHTML = '마우스 클릭 이벤트';
});
box.addEventListener('mouseup', () => {
box.innerHTML = '마우스 버튼 때는 이벤트';
});
box.addEventListener('mousemove', () => {
box.innerHTML = '마우스 이동 이벤트';
});
box.addEventListener('mouseenter', () => {
console.log('포인팅 디바이스가 .box 요소 위에 있음');
});
box.addEventListener('mouseleave', () => {
console.log('포인팅 디바이스가 .box 요소를 벗어남');
});
box.addEventListener('mouseover', () => {
console.log('.box 요소에 마우스가 있음');
});
box.addEventListener('mouseout', () => {
console.log('.box 요소를 벗어남');
});버블링 - 자식 요소에서 발생한 이벤트가 부모 요소까지 전달 되는것.
const box = document.querySelector('.box');
box.addEventListener('mouseover', () => {
console.log('.box 요소에 마우스가 있음');
});
box.addEventListener('mouseout', () => {
console.log('.box 요소를 벗어남');
});
const boxInner = document.querySelector('.boxInner');
boxInner.addEventListener('mouseover', () => {
console.log('.boxInner 요소에 마우스가 있음');
});
boxInner.addEventListener('mouseout', () => {
console.log('.boxInner 요소를 벗어남');
});boxInner 요소에 마우스가 있더라도 부모인 box요소 이벤트도 함께 호출된다.
마우스 좌표 확인하기
- 마우스 클릭 위치를 확인하고 싶을 때
- 마우스 움직임에 따라 요소를 반응시키고 싶을 때
| 속성 | 내용 | 타입 |
| event.clientX | 브라우저 좌측 상단 기준 X좌표 | 숫자 |
| event.clientY | 브라우저 좌측 상단 기준 Y좌표 | 숫자 |
| event.offsetX | 요소 좌측 상단 기준 X좌표 | 숫자 |
| event.offsetY | 요소 좌측 상단 기준 Y좌표 | 숫자 |
| event.pageX | 페이지 좌측 상단 기준 X좌표 | 숫자 |
| event.pageY | 페이지 좌측 상단 기준 Y좌표 | 숫자 |
| event.screenX | 디바이스 좌측 상단 기준 X좌표 | 숫자 |
| event.screenY | 디바이스 좌측 상단 기준 Y좌표 | 숫자 |
네이버 사이트를 예로 들어서 진행
const wrap = document.querySelector('#wrap');
wrap.addEventListener('mousemove', (event) => {
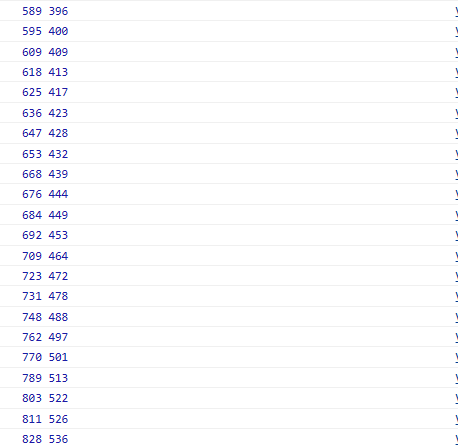
console.log(event.clientX, event.clientY);
});마우스를 이동하면 마우스 좌표가 찍힘

const chracter = document.querySelector('.character');
//마우스 클릭시 캐릭 이동
document.addEventListener('mousedown', () => {
//클릭 후 이동
document.addEventListener('mousemove', onMouseMove);
//클릭 해제 시 멈춤
document.addEventListener('mouseup', () => {
document.removeEventListener('mousemove', onMouseMove);
});
});
function onMouseMove(event){
character.style.left = `${event.clientX - 100}px`;
character.style.top = `${event.clientY - 100}px`;
}<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="utf-8"/>
<meta name="viewport" content="width=device-width, initial-scale=1.0"/>
<title>샘플</title>
<style>
.character {
position: absolute;
top: 0;
left: 0;
}
</style>
<script>
/** 캐릭터 이미지 */
const character = document.querySelector('.character');
// 화면에서 마우스 클릭 시 캐릭터 이동 시작
document.addEventListener('mousedown', () => {
// 마우스 움직임에 따라 캐릭터 이동
document.addEventListener('mousemove', onMouseMove);
// 화면에서 마우스 클릭을 떼면 캐릭터 이동이 멈춤
document.addEventListener('mouseup', () => {
document.removeEventListener('mousemove', onMouseMove);
});
});
/**
* 마우스 움직임에 따른 처리
*/
function onMouseMove(event) {
character.style.left = `${event.clientX - 100}px`;
character.style.top = `${event.clientY - 100}px`;
}
</script>
</head>
<body>
<!-- 캐릭터 이미지 -->
<div class="character">
</div>
</body>
</html>스크롤 이벤트 처리
- 스크롤 분량에 따라 요소의 표시를 지연시키고 싶을 때
| 이벤트 | 타이밍 |
| scroll | 대상 요소릐 스크롤 작업 |
window.addEventListener('scroll', () => {
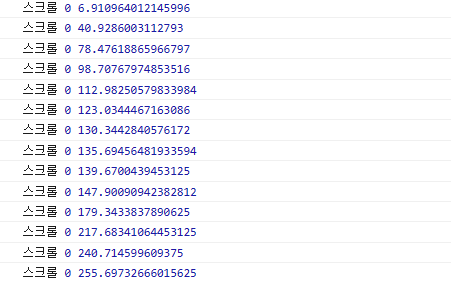
console.log('스크롤', window.scrollX, window.scrollY);
});
텍스트 선택 이벤트
- 텍스트 선택 시점에 작업을 처리
| 이벤트 | 타이밍 |
| selectstart | 텍스트 선택 시점 |
<p class="text">Hello, this is a Javascript programming book.</p>const text = document.querySelector('.text');
text.addEventListener('selectstart', () => {
text.addEventListener('mouseup', (event) => {
// 선택한 문자열 가져오기※
const selChara = window.getSelection().toString();
console.log(`선택한 문자열은 : ${selChara}`);
});
});터치 이벤트 처리
- 스마트폰에서 터치에 반응하는 처리를 하고 싶을 때
| 이벤트 | 타이밍 |
| touchstart | 터치 시작 시점 |
| touchmove | 터치 포인트를 움직이는 시점 |
| touchend | 터치 종료 시점 |
cont box = document.querySelector('.box');
box.addEventListener('touchstart', () => {
console.log('touch start');
});
box.addEventListener('touchend', () => {
console.log('touch end');
});
box.addEventListener('touchmove', () => {
console.log('touch move');
});터치가 가능한 브라우저 설정을 해야만 테스트가 가능하다.
터치 이벤트 정보 확인
- 마우스 움직임에 따라 작업을 처리하고 싶을 때
- 터치에 반응하는 요소를 처리하고 싶을 때
| 속성 | 내용 | 타입 |
| event.changedTouches | 터치 정보(Touch 객체) 배열 | 배열 |
| 속성 | 내용 | 타입 |
| 터치정보.clientX | 브라우저 좌측 상단 기준 X 좌표 | 숫자 |
| 터치정보.clientY | 브라우저 좌측 상단 기준 Y 좌표 | 숫자 |
| 터치정보.offsetX | 요소 좌측 상단 기준 X 좌표 | 숫자 |
| 터치정보.offsetY | 요소 좌측 상단 기준 Y 좌표 | 숫자 |
| 터치정보.pageX | 페이지 좌측 상단 기준 X 좌표 | 숫자 |
| 터치정보.pageY | 페이지 좌측 상단 기준 X 좌표 | 숫자 |
| 터치정보.scrollX | 디바이스 좌측 상단 기준 X 좌표 | 숫자 |
| 터치정보.scrollY | 디바이스 좌측 상단 기준 Y 좌표 | 숫자 |
마우스와 달리 처니는 멀치 터치 가능.
const targetBox = document.querySelector('.box');
// 터치 시작 시 영역에 로그 표시
targetBox.addEventListener('touchstart', (event) => {
//'터치 시작';
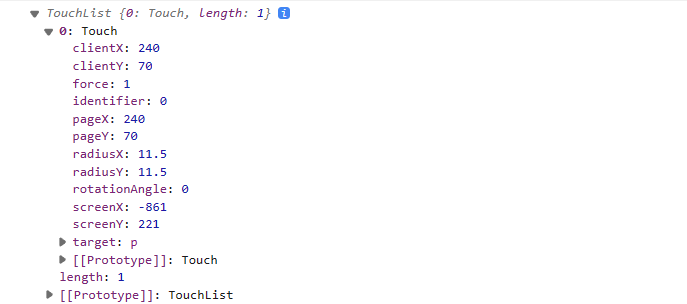
console.log(event.changedTouches);
});
// 터치 위치 이동 시 영역에 로그 표시
targetBox.addEventListener('touchmove', (event) => {
// '터치 위치 이동';
console.log(event.changedTouches);
});
// 터치 종료 시 영역에 로그 표시
targetBox.addEventListener('touchend', (event) => {
//'터치 종료';
console.log(event.changedTouches);
});
터치 정보를 배열로 가지며, 인덱스 0부터 정보가 순서대로 들어 있다.
키보드 입력 이벤트 처리
- 문자를 입력할 때마다 작업을 실행하고 싶을때
| 이벤트 | 타이밍 |
| keydown | 키를 누르는 시점 |
| keyup | 누른 키를 떼는 시점 |
| keypress | 문자 키가 눌러진 시점 |
<textarea class="textarea"></textarea>
<p>현재 <span class="string_num">0</span>문자를 입력 중입니다.</p>/** 텍스트 영역 */
const textarea = document.querySelector('.textarea');
/** 입력중인 문자 수 */
const string_num = document.querySelector('.string_num');
// 텍스트를 입력할 때마다 onKeyUp( )을 실행
textarea.addEventListener('keyup', onKeyUp);
function onKeyUp() {
// 입력된 텍스트
const inputText = textarea.value;
// 문자 수를 반영
string_num.innerText = inputText.length;
}keypress 이벤트는 문자가 입력될 때만 발생하기 때문에 alter, shift, ctrl, enter 키 등은 입력해도 작동하지 않는다.
