제이쿼리 - 선택자
제이쿼리는 모질라 사의 자바스크립트 개발자였던 존 레식이 자바스크립트를 이용해 만든 라이브러리 언어이다.
※라이브러리언어 - 자바스크립트로 만들어진 다양한 함수들의 집합
제이쿼리에서 개선된 사항
- 호환성 문제 해결
- 쉽고 편리한 애니메이션 효과 기능 구현
IE 9 이상의 브라우저에서는 v1.12.4이상을 사용해야 하고 IE 8 이하의 브라우저까지 호환을 염두해 둔다면 v1.12.X 이하 버전의 라이브러리 파일을 사용해야 한다.
제이쿼리 http://jquery.com/download/
Download jQuery | jQuery
link Downloading jQuery Compressed and uncompressed copies of jQuery files are available. The uncompressed file is best used during development or debugging; the compressed file saves bandwidth and improves performance in production. You can also download
jquery.com
CDNJS https://cdnjs.com/libraries/jquery
jquery - Libraries - cdnjs - The #1 free and open source CDN built to make life easier for developers
JavaScript library for DOM operations - Simple. Fast. Reliable. Content delivery at its finest. cdnjs is a free and open-source CDN service trusted by over 10% of websites, powered by Cloudflare. We make it faster and easier to load library files on your w
cdnjs.com
| 종류 | 설명 |
| jquery.js | 소스에 들여쓰기, 줄 바굼, 주석까지 정리된 비압축 파일로, 제이쿼리 자체를 개발할 때 유용하다. |
| jquery.min.js | 소스에 들여쓰기,줄 바꿈, 주석이 무시된 압축 파일로, 소스가 압축되어 있어 제이쿼리 자체를 개발하는 용도로는 적합하지 않다. 하지만 용량이 작아 로딩 속도가 빠름 |
선택자
선택자는 HTML 요소를 선택하여 가져온다. 제이쿼리 선택자를 사용하면 동적으로 스타일을 적용할 수 있다.
문서 객체 모델(DOM - Document Object Model)
DOM이란? HTML 문서 객체 구조를 의미한다.
최상위 <html> 그 밑으로 <head>, <body>가 있고 <body> 태그는 문단 태그, 테이블 태그, 폼 태그 등을 포함할 수 있다.
DOM에서는 모든 태그를 객체라 부르며, 태그에는 기능과 속성이 포함되어 있다.
ex) <img> 태그는 이미지를 출력하는 기능이 있고 src, alt, width, height와 같은 속성을 포함한다.
선택자 사용항법
$("CSS 선택지").css("스타일 속성명","값");
$("CSS 선택지").attr("속성명","값");

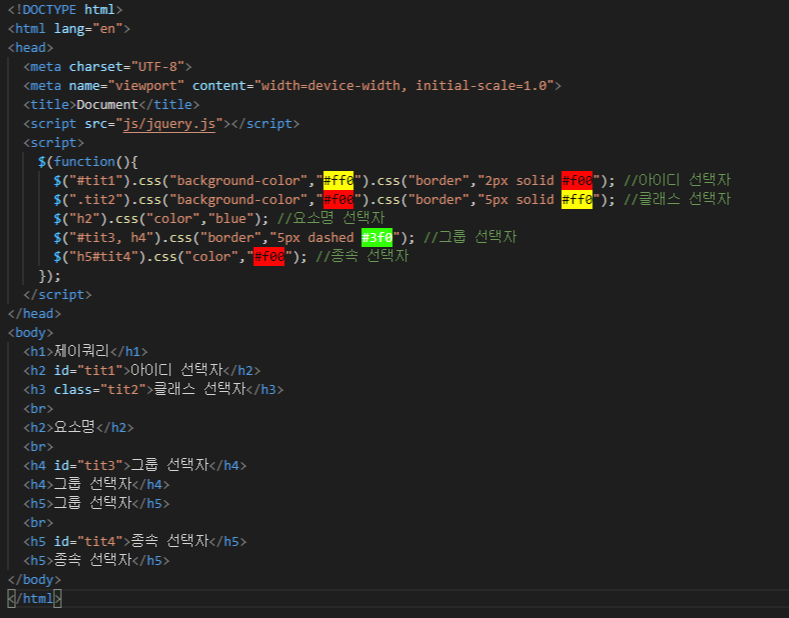
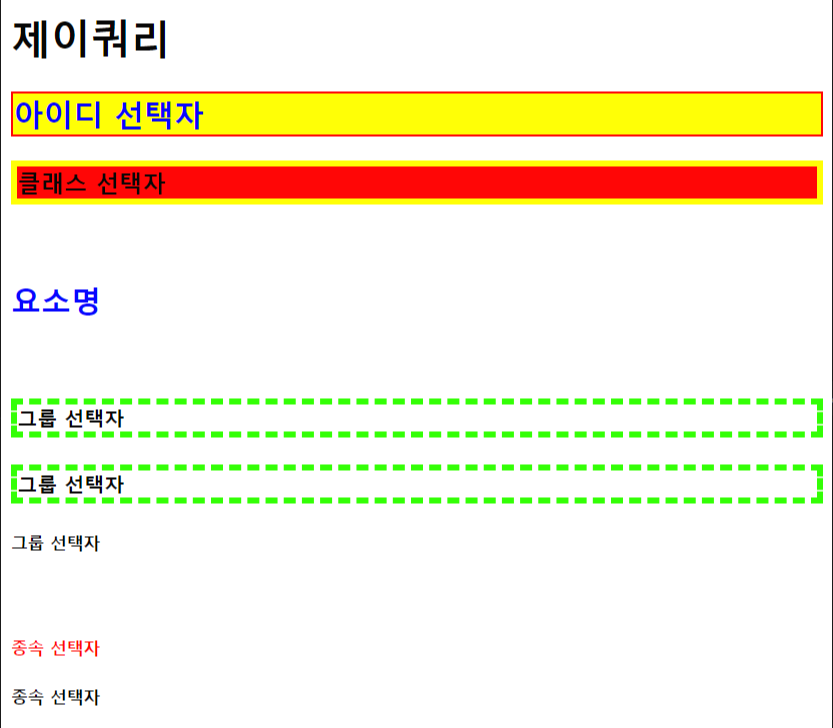
기본 선택자
| 구분 | 종류 | 사용법 | 설명 |
| 직접 선택자 |
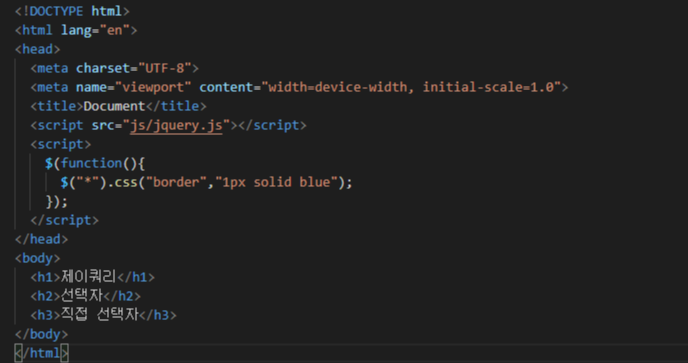
전체 선택자 | $("*") | 모든 요소를 선택한다. |
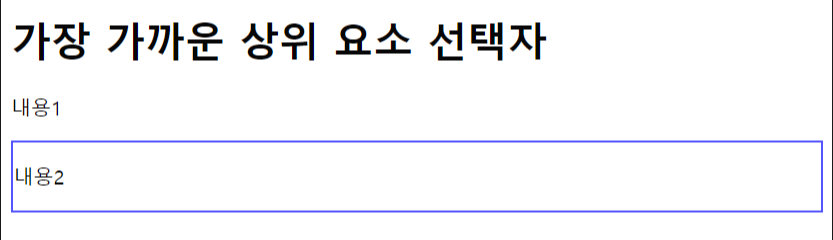
| 아이디 선택자 | $("#아이디명") | id 속성에 지정한 값을 가진 요소를 선택. | |
| 클래스 선택자 | $(".클래스명") | class 속성에 지정한 값을 가진 요소를 선택. | |
| 요소 선택자 | $("요소명") | 지정한 요소명과 일치하는 요소들만 선택. | |
| 그룹 선택자 | $("선택1, 선택2, ...선택n") | 선택1, 선택2, ...선택n에 지정된 요소들을 한 번에 선택. | |
| 종속 선택자 | $("p.txt_1") $("p#txt_1") |
<p>요소 중 class 값이 txt_1인 요소 또는 id 값이 txt_1인 요소를 선택한다. | |
| 인접 관계 선택자 |
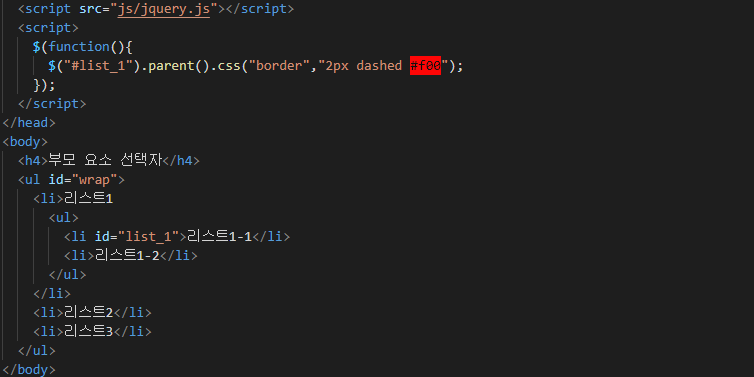
부모 요소 선택자 | $("요소 선택").parent() | 선택한 요소의 부모 요소를 선택. |
| 상위 요소 선택자 | $("요소 선택").parents() | 선택한 요소의 상위 요소를 모두 선택한다. | |
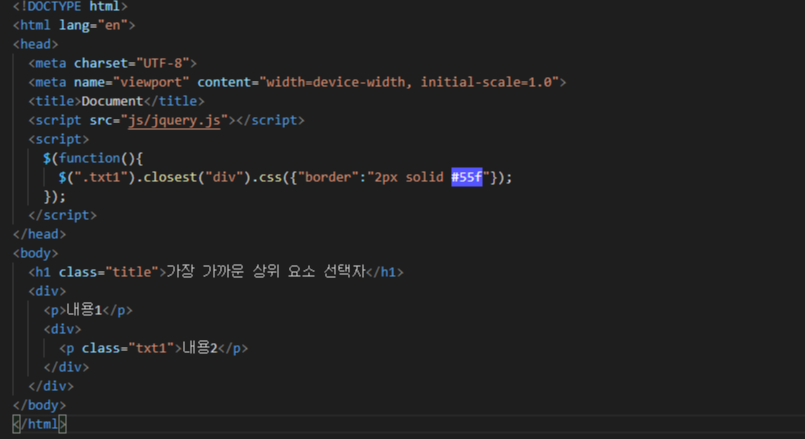
| 가장 가까운 상위 요소 선택자 | $("요소 선택").closet("div") | 선택한 요소의 상위 요소 중 가장 가까운 <div>만 선택 | |
| 하위 요소 선택자 | $("요소 선택 하위 요소") | 선택한 요소에 지정한 하위 요소를 선택 | |
| 자식 요소 선택자 | $("요소 선택>자식 요소") | 선택한 요소를 기준으로 자식 관계에 지정한 요소만 선택 | |
| 자식 요소들 선택자 |
$("요소 선택").children() | 선택한 요소의 모든 자식 요소를 선택 | |
| 형(이전) 요소 선택자 |
$("요소 선택").prev() | 선택한 요소의 바로 이전 요소를 선택 | |
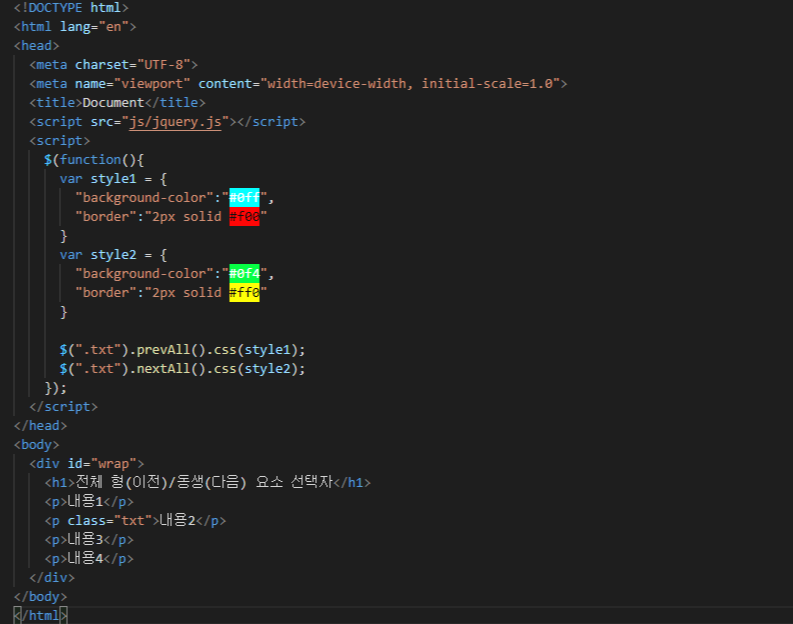
| 형(이전) 요소들 선택자 | $("요소 선택).prevAll() | 선택한 요소의 이전 요소 모두를 선택 | |
| 지정 형(이전) 요소들 선택자 |
$("요소 선택).prevUntil ("요소명") |
선택한 요소부터 지정한 요소의 이전 요소까지 모두 선택 | |
| 동생(다음) 요소 선택자 |
$("요소 선택").next() $("요소 선택 + 다음 요소") |
선택한 요소의 다음 요소를 선택 | |
| 동생(다음) 요소들 선택자 |
$("요소 선택").nextAll() | 선택한 요소의 다음 요소 모두를 선택 | |
| 지정 동생(다음) 요소들 선택자 |
$("요소 선택").nextUntil("h2") | 선택한 요소부터 지정한 요소의 다음 요소까지 모두 선택 | |
| 지정 형제 요소 선택자 |
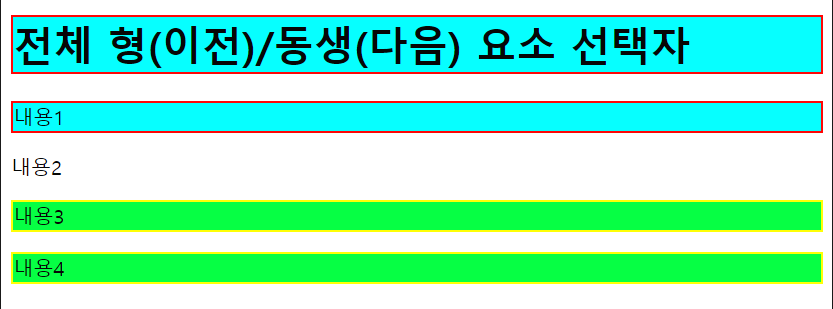
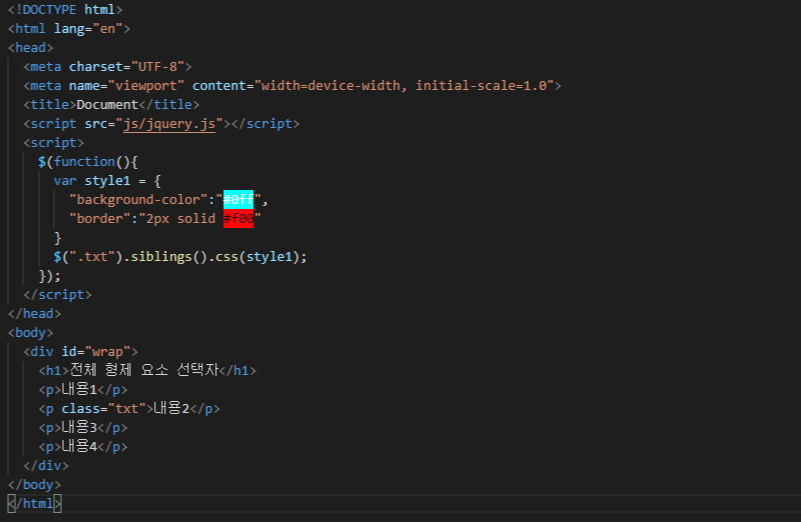
$(".box_1").siblings() | class 값이 box_1인 요소의 형제 요소 전체를 선택 |
직접 선택자 - 주로 멀리 떨어진 요소를 직접 선택할 때 사용.
전체 선택자




인접 관계 선택자 - 직접 선택자로 요소를 먼저 선택하고 그 다음 선택한 요소와 가까이에 있는(이전, 다음)요소를 선택할 때 사용.
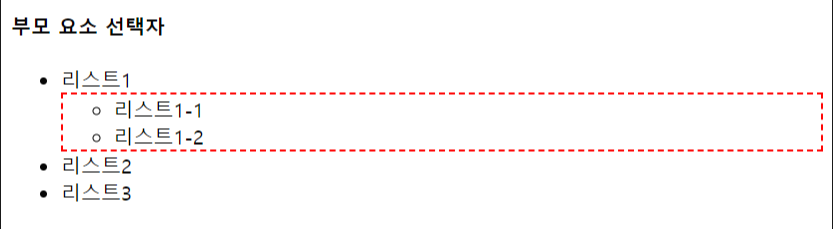
부모 요소 선택자


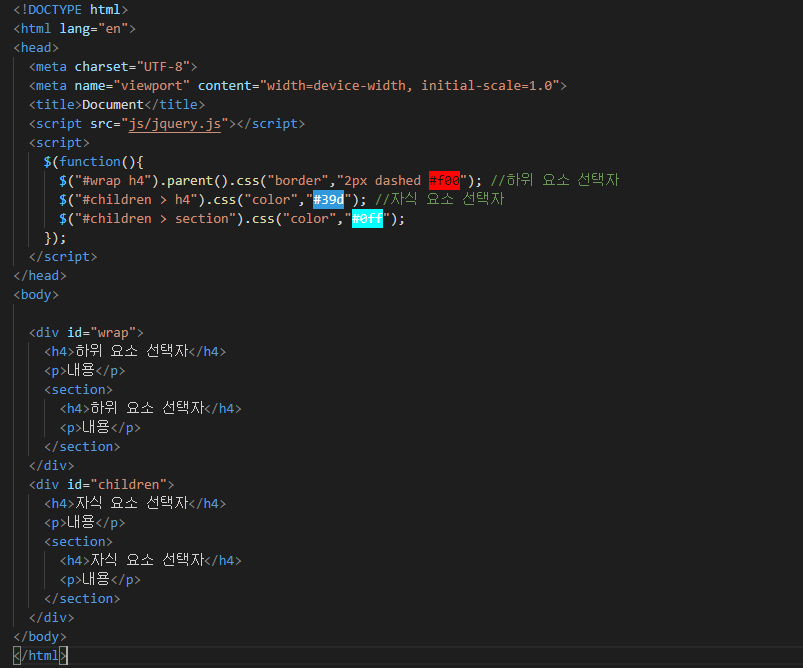
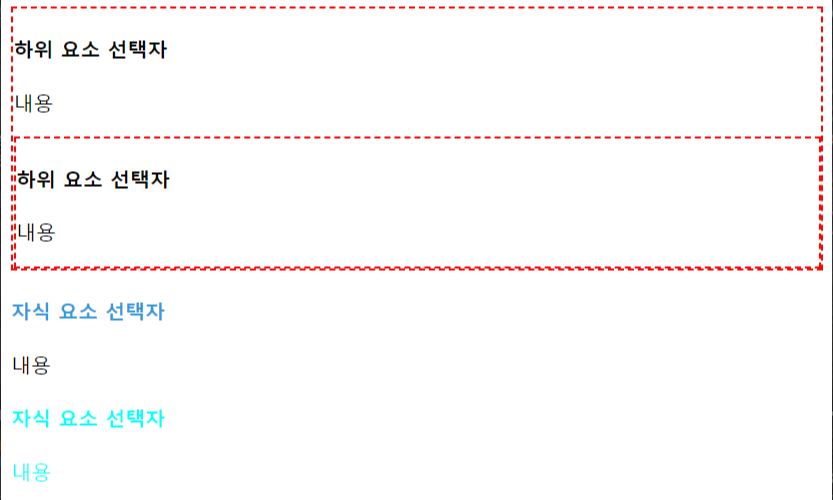
하위 요소 선택자, 자식 요소 선택자


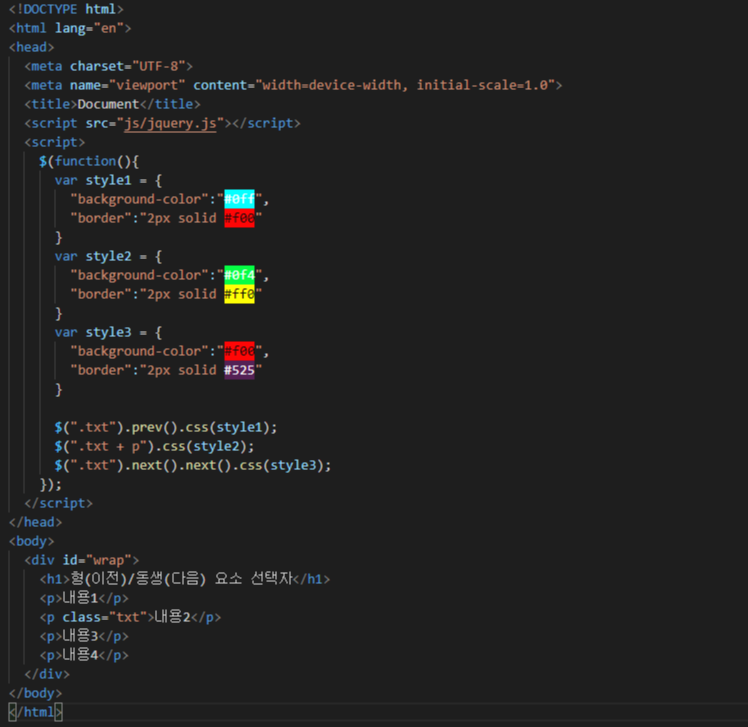
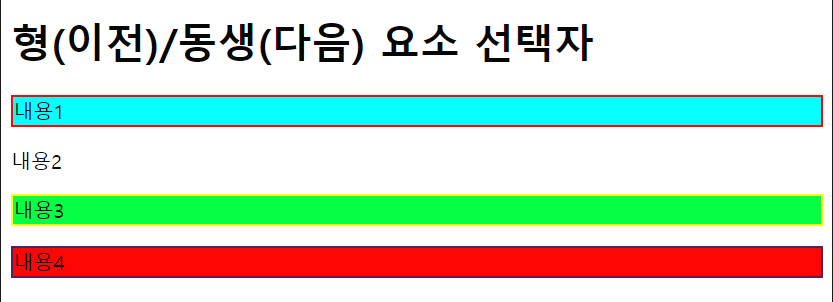
형(이전)/동생(다음) 요소 선택자


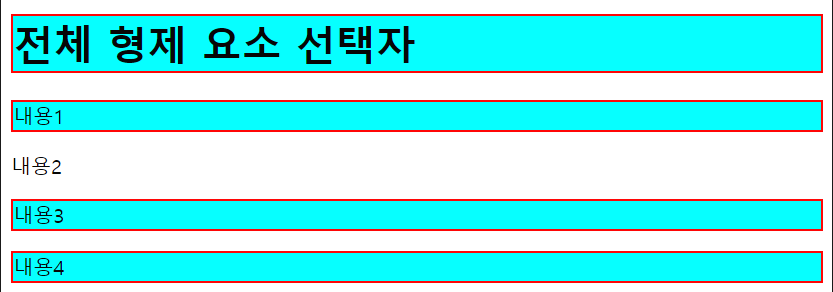
전체 형(이전)/동생(다음) 요소 선택자


전체 형제 요소 선택자


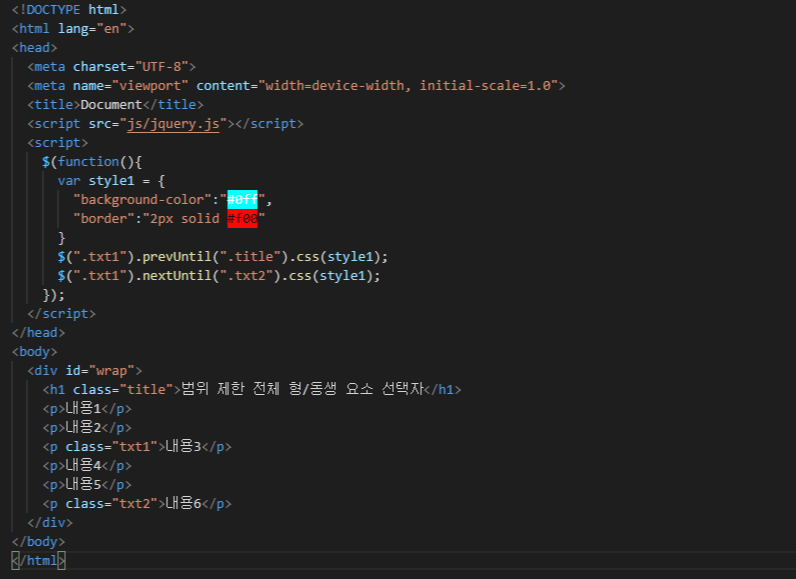
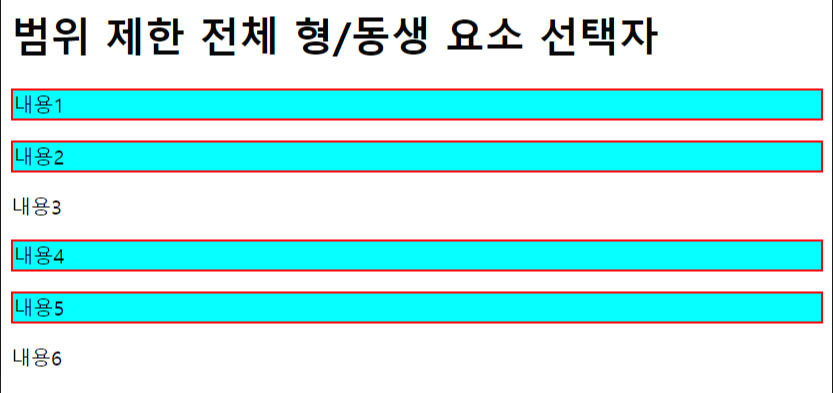
범위 제한 전체 형/동생 요소 선택자


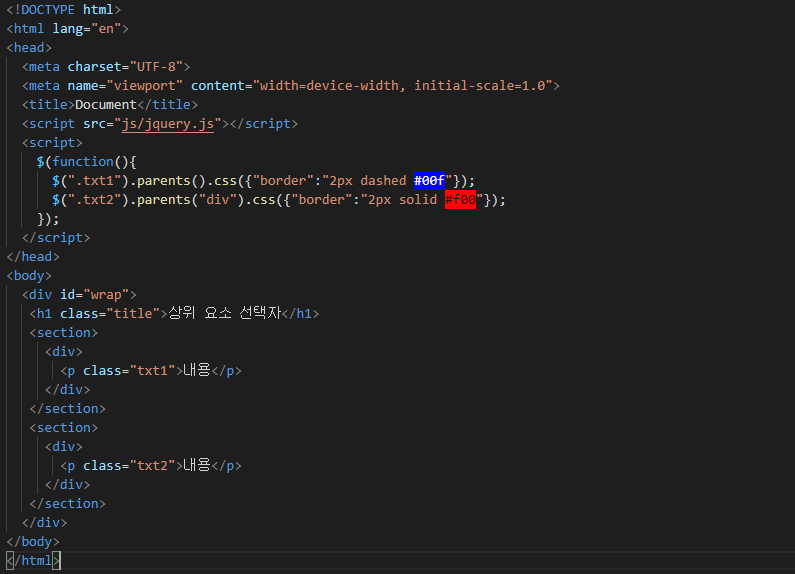
상위 요소 선택자


가장 가까운 상위 요소 선택자