반응형
배열 요소 검색 - indexOf, lastIndexOf, includes
- 다수의 문자열 등 복수의 데이터를 다룰 때 사용
| 메소드 | 의미 | 반환 |
| 배열.indexOf(검색데이터, [시작위치]) | 요소의 인덱스 위치 검색 | 숫자 |
| 배열.lastIndexOf(검색데이터, [시작위치]) | 끝에서부터 요소 위치 검색 | 숫자 |
| 배열.includes(검색데이터, [시작위치]) | 요소의 포함 여부 확인 | Boolean |
const arr1 = ['사과', '딸기', '복숭아', '수박'];
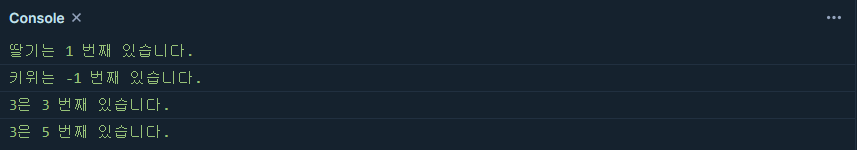
console.log(`딸기는 ${arr1.indexOf('딸기')} 번째 있습니다.`);
console.log(`키위는 ${arr1.indexOf('딸기1')} 번째 있습니다.`);
const arr2 = [0, 1, 2, 3, 2, 3];
console.log(`3은 ${arr2.indexOf(3)} 번째 있습니다.`);
console.log(`3은 ${arr2.lastIndexOf(3)} 번째 있습니다.`);
const array1= ['사과', '딸기', '복숭아', '수박'];
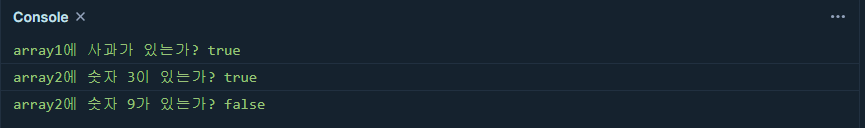
console.log(`array1에 사과가 있는가? ${array1.includes('사과')}`);
const array2 = [0, 1, 2, 3, 3, 4, 5];
console.log(`array2에 숫자 3이 있는가? ${array2.includes(3)}`);
console.log(`array2에 숫자 9가 있는가? ${array2.includes(9)}`);
배열 요소 가져오기 - find, findIndex
- 배열에서 조건값으로 정보를 가져오고 싶을 때
| 메소드 | 의미 | 반환 |
| 배열.find(콜백함수) | 콜백 함수 조건에 맞는 첫 요소 | 요수 |
| 배열.findIndex(테스트함수)) | 끝콜백 함수 조건에 맞는 첫 요소의 인덱스 | 숫자 |
const fruits= ['사과', '딸기', '복숭아', '수박'];
const apple = fruits.find((value) => value === '사과');
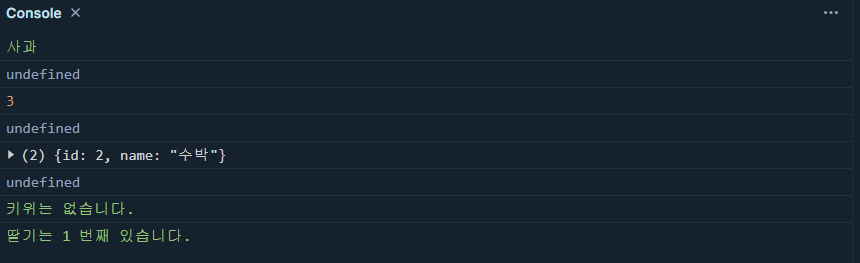
console.log(apple);
const banana = fruits.find((value) => value === '바나나');
console.log(banana);
const numbers = [0, 1, 2, 3, 3, 4, 5];
const three = numbers.find((value) => value === 3);
console.log(three);
const ten = numbers.find((value) => value === 10);
console.log(ten);
const dataList = [
{id : 1, name : '사과'},
{id : 2, name : '딸기'},
{id : 2, name : '수박'}
];
const findData1 = dataList.find((value) => value.name === '수박');
console.log(findData1);
const findData2 = dataList.find((value) => value.name === '키위');
console.log(findData2);
if(findData2 == null){
console.log("키위는 없습니다.");
}
const findDataIndex = dataList.findIndex((value) => value.name === '딸기');
console.log(`딸기는 ${findDataIndex} 번째 있습니다.`);
값이 없을 경우에는 undefined로 호출된다.
배열 요소 역순 정렬 - reverse
- 배열 요소를 역순으로 정렬하고 싶을 때
| 메소드 | 의미 | 반환 |
| 배열.reverse() | 배열을 역순으로 정렬 | 배열 |
const fruits= ['사과', '딸기', '복숭아', '수박'];
console.log(`정렬 전 : ${fruits}`);
fruits.reverse();
console.log(`정렬 후 : ${fruits}`);
배열 요소 정렬(오름차순, 내림차순)- sort
- 배열 요소를 오름차순, 내림차순으로 정렬하고 싶을 때
| 메소드 | 의미 | 반환 |
| 배열.sort([비교함수]) | 배열을 비교 함수로 정렬 | 배열 |
const numbers = [6, 2, 5, 3, 2, 4, 5, 1];
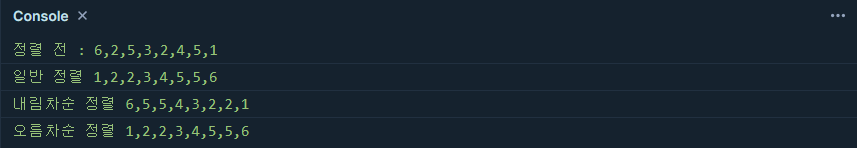
console.log(`정렬 전 : ${numbers}`);
numbers.sort();
console.log(`일반 정렬 ${numbers}`);
asc();
console.log(`오름차순 정렬 ${numbers}`);
desc();
console.log(`내림차순 정렬 ${numbers}`);
function asc(){
numbers.sort((a, b) => {
if(a < b){ // a가 b보다 작으면 a, b 순서로 정렬
return 1;
}
if(a === b){ // 값이 같으면 순서 변경 없음
return 0;
}
if(a > b){
return -1;
}
});
}
function desc(){
numbers.sort((a, b) => {
if(a > b){ // a가 b보다 크면 b, a 순서로 정렬
return 1;
}
if(a === b){ // 값이 같으면 순서 변경 없음
return 0;
}
if(a < b){
return -1;
}
});
}
일반 정렬은 내림차순을 기본으로 한다.
반환값 < 0 이 크면 a, b 순서대로 정렬
반환값 = 0 이면 정렬 순서 변화 없음
반환값 > 0 이 크면 b, a 순서대로 정렬 한다.
const dataList = [
{id : 1, name : '사과'},
{id : 24, name : '딸기'},
{id : 2, name : '수박'},
{id : 66, name : '참외'},
{id : 100, name : '키위'},
{id : 3, name : '복숭아'}
];
function ascending(){
dataList.sort((a, b) => {
return a.id - b.id
});
}
function descending(){
dataList.sort((a, b) => {
return b.id - a.id
});
}
function list(){
for(data of dataList){
console.log(data);
}
}
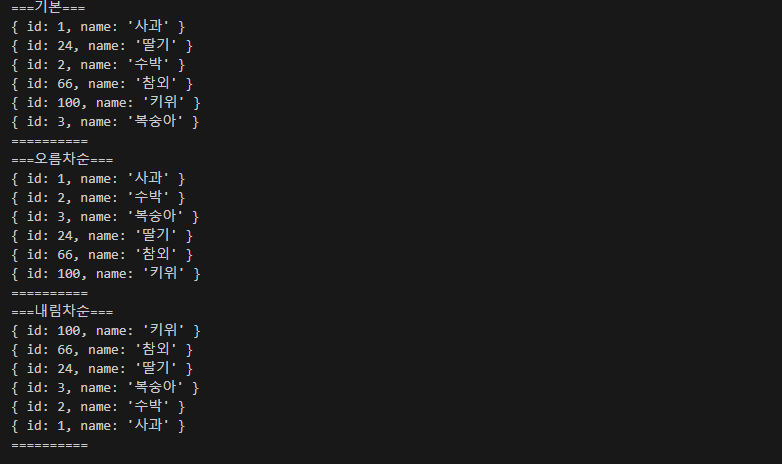
console.log('===기본===');
list();
console.log('==========');
console.log('===오름차순===');
ascending();
list();
console.log('==========');
console.log('===내림차순===');
descending();
list();
console.log('==========');
배열 요소 알파벳순 정렬 - localeCompare
- 대소문자 구분 없이 알파벳순으로 정렬하고 싶을 때
| 메소드 | 의미 | 반환 |
| 문자열.localeCompare(문자열2) | 문자열1과 문자열2 비교 | 숫자 |
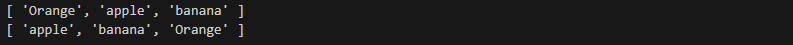
const arr1 = ['Orange', 'apple', 'banana'];
arr1.sort();
console.log(arr1);
const arr2 = ['Orange', 'apple', 'banana'];
arr2.sort((a, b) => a.localeCompare(b));
console.log(arr2);
일반 정렬의 경우에는 의도한 대로 정렬할 수 없다.
localeCompare를 사용한 경우에는 대소문자 구분없이 의도한대로 정렬이 된다.
배열 요소 추출해 새 배열 만들기 - map
- 요소를 추출하여 새로운 배열을 만들고 싶을 때
- 배열 요소 전체에 대한 처리 작업을 하고 싶을 때
| 메소드 | 의미 | 반환 |
| 배열.map(콜백함수) | 콜백 함수로 새로운 배열 생성 | 배열 |
콜백함수
| 구문 | 의미 |
| ([요소], [인덱스], [기존배열]) => 변경 후 요소 | 요소를 받아 변경 후 반환 |
map은 forEach와 비슷하지만 반환값이 존재하는 점이 다르다.
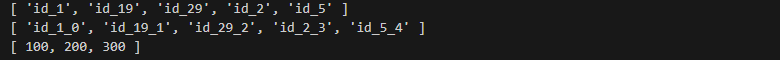
const dataList = [1, 19, 29, 2, 5];
let itemList = dataList.map((value) => `id_${value}`);
console.log(itemList);
itemList = dataList.map((value, index) => `id_${value}_${index}`);
console.log(itemList);
const objList = [
{id : 100, name : '고양이'},
{id : 200, name : '코끼리'},
{id : 300, name : '강아지'}
]
let myItem = objList.map((value)=>value.id);
console.log(myItem);
조건에 맞는 배열 요소 추출해 새 배열 만들기 - filter
- 요소에서 특정 조건만 추출하여 새로운 배열을 만들고 싶을 때
| 메소드 | 의미 | 반환 |
| 배열.filter(콜백함수) | 콜백 함수 조건을 만족하는 새로운 배열 생성 | 배열 |
콜백함수
| 구문 | 의미 |
| ([요소], [인덱스], [기존배열]) => 진릿값(Boolean) | 요소를 받아 진위 반환 |
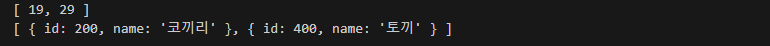
const dataList = [1, 19, 29, 2, 5];
const itemList = dataList.filter((value) => value > 10);
console.log(itemList);
const objList = [
{id : 100, name : '고양이'},
{id : 200, name : '코끼리'},
{id : 300, name : '강아지'},
{id : 400, name : '토끼'}
];
const ojbItemList = objList.filter((value) => value.name === '토끼' || value.id === 200);
console.log(ojbItemList);
반응형




댓글