const obj = {
id : 1,
name : '아이곰',
age : 3
}
const { id, name, age} = obj;
console.log(`id = ${id}`);
console.log(`name = ${name}`);
console.log(`age = ${age}`);다양한 타입을 가진 객체
- 여려 가지 속성(Property)을 가질 수 있으며, 속성은 키와 값을 조합으로 이루어 짐
const person = {
id : 1,
name : '홍길동',
age : 30
}
console.log(person);
속성(Property) - id : 1, name : '홍길동', age : 30
키(Key) - id, name, age
값(Value) - 1, '홍길동', 30
속성의 데이터 타입은 제한이 없다.
숫자, 문자열, 배열, 객체, 함수를 모두 속성으로 사용 가능.
객체 선언, 수정, 확인
- 객체의 속성을 변경하고 싶을 때
const person = {
id : 1,
name : '홍길동',
age : 30
}
const obj = {};
console.log(`person id = ${person.id}`);
console.log(`person name = ${person['name']}`);
person.id = 2;
person.name = '이순신';
person.age = 100;
console.log(person);
obj.id = 3;
obj.name = '객체';
console.log(obj);
console.log(obj.age);
존재하지 않는 속성을 불러오면 undefined를 반환
데이터 타입이 다양한 배열과 객체 를 다차원으로 저장할 수 있다.
const obj = {
age: 100,
result : true,
list : [
{id : 1, name : '사과'},
{id : 2, name : '딸기'}
],
fn : function(){
return this.age;
}
}
console.log(obj);
console.log(obj.fn());
obj.age = 200;
console.log(obj.fn());
객체 복사하기 - Spread, Object.assign
- 데이터를 복사하고 싶을 때
| 구문 | 의미 |
| [...복사대상객체] | 대상 댇체의 각 요소를 분할 대입(복사) |
| 메소드 | 의미 | 반환 |
| Object.assign({}, 복사대상객체) | 객체를 복사 | 객체 |
const obj = {
age: 100,
result : true,
list : [
{id : 1, name : '사과'},
{id : 2, name : '딸기'}
],
fn : function(){
return this.age;
}
}
console.log(obj);
const copyObj = Object.assign({}, obj);
console.log(copyObj);
const spreadcopyObj = {...obj};
console.log(spreadcopyObj);
※ Object.assign과 Spread(스프레드) 연산자를 사용하면 얕은 복사가 이루어 짐
얕은 복사 - 복사 전 데이터와 복사 후 데이터가 같은 곳을 참조하여 복사전 데이터가 변경되면 복사 후 데이터도 영향을 받는다.
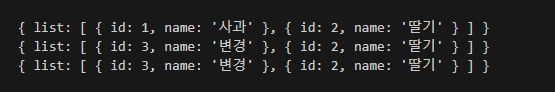
const obj = {
list : [
{id : 1, name : '사과'},
{id : 2, name : '딸기'}
]
}
console.log(obj);
const copyObj = Object.assign({}, obj);
const spreadcopyObj = {...obj};
obj.list[0] = {id : 3, name :'변경'};
console.log(copyObj);
console.log(spreadcopyObj);
객체 속성 - Property
- 특정 데이터를 확인하고 싶을 때
- 데이터가 객체에 존재하는지 확인하고 싶을 때
| 메소드 | 의미 | 반환 |
| 객체.hasOwnProperty(키) | 데이터 유무 확인 | Boolean |
| 구문 | 의미 |
| 키 in 객체 | 데이터의 유무 여부 반환 |
console.log();
const obj = {
id : 1,
name : '아이곰',
age : 3
}
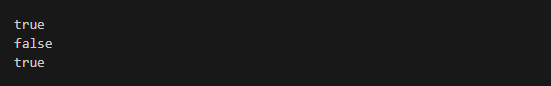
console.log(obj.hasOwnProperty('id'));
console.log(obj.hasOwnProperty('key'));
console.log('id' in obj);
undefined나 null을 이용하는 방법도 있다.
const obj = {
id : 1,
name : '아이곰',
age : 3
}
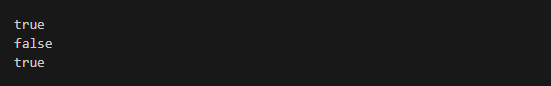
console.log(obj.id != null);
console.log(obj.key != null);
console.log(obj['id'] != null);
객체 요소 값 확인- Object.keys, Object.values, Object.entries
- 특정 데이터를 확인하고 싶을 때
- 데이터가 객체에 존재하는지 확인하고 싶을 때
| 구문 | 의미 | 반환 |
| Object.keys(객체) | 객체 각 키의 배열 | 배열 |
| Object.values(객체) | 객체 각 데이터의 배열 | 배열 |
| Object.entries(객체) | 객체 각 속성(key, value)의 배열 | 배열 |
const obj = {
id : 1,
name : '아이곰',
age : 3
}
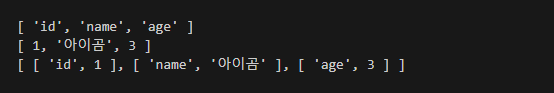
console.log(Object.keys(obj));
console.log(Object.values(obj));
console.log(Object.entries(obj));
객체 요소 분할 대입
- 객체의 데이터를 정리하여 대입하고 싶을 때
- 객체의 일부 데이터를 추출하여 사용하고 싶을 때
| 구문 | 의미 |
| {변수1, 변수2, ... } = 객체 | 객체의 데이터를 각 변수에 대입 |
const obj = {
id : 1,
name : '아이곰',
age : 3
}
const { id, name, age, key, age : myAge } = obj;
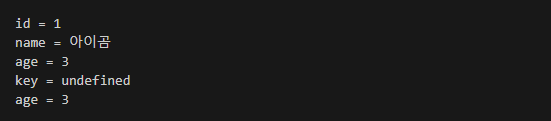
console.log(`id = ${id}`);
console.log(`name = ${name}`);
console.log(`age = ${age}`);
console.log(`key = ${key}`);
console.log(`age = ${myAge}`);정의 순서와 객체 키의 순서에 상관 없으며, 존재하지 않는 키는 undefined를 반환.

객체 수정 제한- Object.freeze, Object.isFrozen
- 객체의 깊은 계층까지 수정을 제한하고 싶을 때
| 메소드 | 의미 | 반환 |
| Object.freeze(객체) | 객체의 수정을 제한 | 객체 |
| Object.isFrozen(객체) | 객체의 수정 제한 확인 | Boolean |
객체는 const도 속성의 추가, 삭제 변경이 가능
'use strict';
console.log();
const obj = {
id : 1,
name : '아이곰',
age : 3
}
obj.id = 22;
obj.name = '아빠곰';
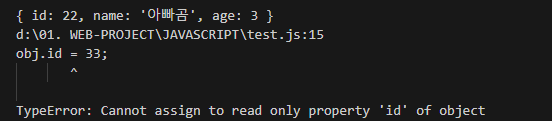
console.log(obj);
Object.freeze(obj);
obj.id = 33;
obj.name = '아빠곰';
console.log(obj);
속성의 추가, 삭제, 변경 제한은 Object.freeze() 사용하며
오류 검사 설정은 'use strict' 를 사용한다.
'use strict';
console.log();
const obj = {
id : 1,
name : '아이곰',
age : 3
}
Object.freeze(obj);
console.log(`객체 수정 제한 확인 : ${Object.isFrozen(obj)}`);
객체 수정을 제한하는 다른 방법
Object.seal() - 속성의 추가와 삭제 제한. 변경은 가능
Object.preventExtensions() - 속성의 추가 제한. 삭제와 변경만 가능




댓글