데이터 타입
| 데이터 타입 | 의미 |
| 원시(Primitive) 타입(기본) | 원형 데이터 |
| 객체(Object) 타입(복합) | 참조 데이터 |
자바스크립트는 숫자, 문자열, 진릿값, 객체 등의 데이터를 타입으로 분류한다.
원시타입
| 원시타입 | 의미 | 예 |
| Boolean | 진릿값 타입 | true, false |
| String | 문자열 타입 | '토끼', '사과' |
| Number | 숫자 타입 | 1, 2, 3, 100 |
| Undefined | 값 미정 | undefined |
| Null | 빈 값 | null |
| Symbol | 심볼 타입 | Symbol() |
메모리상의 데이터를 가르키는 걸 참조(Reference)라 한다.
const num = 100; //100을 참조
const text = '사자'; //'사자'를 참조| 객체 타입 | 의미 | 예 |
| Object | 객체 타입 | 원시 타입을 제외한 모든 데이터(Array, Object, Date 등) |
객체 타입은 원형 데이터가 아닌 다른 데이터를 참조하는 데이터이다.
const arr = [1, 2, 3];
const obj = { id : 1, name : '아기곰' };
const arrObj = [
{id : 1, name : '아기곰'},
{id : 2, name : '아빠곰'},
{id : 3, name : '엄마곰'}
]배열은 키가 각각의 데이터를 참조한다.
가변성과 불가변성
| 데이터 타입 | 특징 |
| 원시(Primitive) 타입 | 불가변성 |
| 객체(Object) 타입 | 가변성 |
원시 타입과 객체 타입의 차이는 데이터 값의 변환 가능 여부.
원시타입의 데이터를 변환할 수 없으므로 불가변성(immutable)이며, 객체 타입은 가변셩(Mutable)이다.
const arr = [1, 2, 3];
arr[0] = 4;배열의 첫 번째 데이터에 4를 대입하면 1이 4로 변경된다.
이것이 가변성이다
let num = 100;
num = 20;num 변수에 20을 대입하면 100이 20으로 바뀌는 것이 아니라, 20이라는 새로운 데이터를 참조한다.
이것이 불가변성이다.
데이터 타입 확인 - typeof
| 구문 | 의미 |
| typeof 데이터 | 데이터 타입을 확인 |
typeof는 데이터 타입 확인 연산자이다.
| 데이터 타입 | 결과 | 예 |
| Undefined | undefined | undefined |
| Null | object | null |
| Boolean | boolean | true, false |
| String | string | '토끼', '호랑이' |
| Symbol | symbol | Symbol() |
| Number | number | 100, 200 |
| Object(함수 제외) | object | [100,200,300], { id : 1, age : 100 } |
| 함수 | function | function(){}, class MyClass{} |
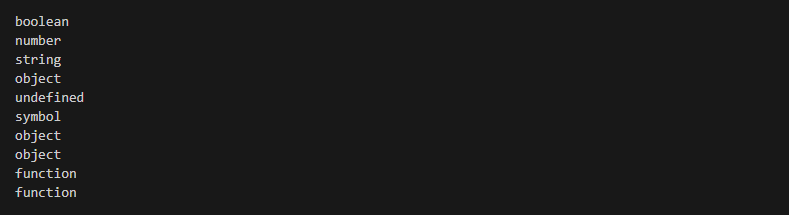
console.log(typeof true);
console.log(typeof 10);
console.log(typeof '아빠곰');
console.log(typeof null);
console.log(typeof undefined);
console.log(typeof Symbol());
console.log(typeof [100, 200, 300]);
console.log(typeof { id : 100, age : 200 });
console.log(typeof function(){
console.log('function');
});
console.log(typeof class MyClass{});
객체 인스턴스(instance)
| 구문 | 의미 |
| 데이터 instanceof 객체 | 데이터가 객체의 인스턴스인지 확인 |
const today = new Date();
console.log(today instanceof Date);
console.log(today instanceof Object);
console.log(today instanceof Array);
값, 참조 전달
- 원시 타입과 객체 타입의 처리 이해
| 데이터 타입 | 데이터 전달 방식 |
| 원시(Primitive) 타입 | 값의 전달 |
| 객체(Object) 타입 | 참조의 전달 |
값에 의한 전달
let a = 100;
let b = a;
a = 500;
console.log(b);
참조에 의한 전달
let a = [100, 200, 300];
let b = a;
a[0] = 999;
console.log(b);
함수의 인수 역시 원시 타입은 값
객체 타입은 참조를 전달 함.
function fn1(x){
x = x + 2;
}
let a = 100;
fn1(a);
console.log(a);
let b = [1, 2, 3];
function fn2(x){
x[0] = 100;
}
fn2(b);
console.log(b)
데이터 타입 변환
- 숫자를 문자열로 변환하고 싶을 때
- 문자열을 숫자로 변환하고 싶을 때
| 메소드 | 의미 | 반환 |
| Boolean(데이터) | 데이터를 진릿값 타입으로 변환 | Boolean |
| String(데이터) | 데이터를 문자열 타입으로 변환 | 문자열 |
| Number(데이터) | 데이터를 숫자 타입으로 변환 | 숫자 |
| parseInt(문자열) | 문자열을 숫자(정수) 타입으로 변환 | 숫자 |
| parseFloat(문자열) | 문자열을 숫자(부동 소수점) 타입으로 변환 | 숫자 |
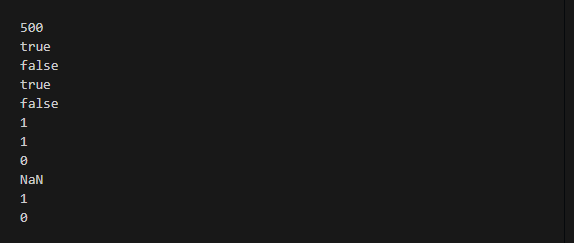
const result = 100 + Number('400');
console.log(result);
console.log(Boolean(1));
console.log(Boolean(0));
console.log(Boolean('아기곰'));
console.log(Boolean(''));
console.log(String('1'));
console.log(Number('1'));
console.log(Number(''));
console.log(Number('사자'));
console.log(Number(true));
console.log(Number(false));
데이터 타입이 자동으로 변환되는 것을 암시형 변환이라고 한다.
console.log(100 + '200');
console.log('200' - 100);
console.log( 1 == '1');
암시형 변환의 숫자 타입과 문자열 타입의 + 연산은 타입 위치에 따라서 결과가 봐뀐다.
데이터 타입을 비교 할 경우에는 ==이 아닌 ===을 사용하자.
정의되지 않은 데이터 - undefined
- 정의되지 않은 데이터를 알고 싶을 때
- 값이 없는 변수의 처리를 알고 싶을 때
| 원시타입 | 의미 | 예 |
| Undefined | 데이터가 정의되지 않음 | undefined |
데이터 없을을 나타내는 방식은 Null이나 Undefined가 있으며 둘다 원시 타입이다.
console.log();
let a;
console.log(a);
const obj = {};
console.log(obj.a);
function fn(a){
console.log(`fn의 파라메터 값 : ${a}`);
}
fn();
빈 데이터 - Null
- 빈 데이터를 나타내고 싶을 때
| 원시타입 | 의미 | 예 |
| Null | 데이터가 존재하지 않음 | null |
데이터 없을을 표시하고 싶을 때 Null을 사용한다.
function fn(param){
const myList = [
{ id : 1, name : '엄마곰'},
{ id : 2, name : '아빠곰'},
{ id : 3, name : '아기곰'}
];
const user = myList.find((user) => user.id === param);
return user.name;
}
console.log(fn(1));
console.log(fn(4));

function fn(param){
const myList = [
{ id : 1, name : '엄마곰'},
{ id : 2, name : '아빠곰'},
{ id : 3, name : '아기곰'}
];
const user = myList.find((user) => user.id === param);
if(!user){
return null;
}
return user.name;
}
console.log(fn(1));
console.log(fn(4));
원시 타입, 객체 타입, typeof, instance, 타입변환, Undefined, Null




댓글