경고 표시 - alert
- 알림창을 표시하고 싶을 때
- 유저에게 메시지를 표시하고 싶을 때
| 메소드 | 의미 | 반환 |
| alert(내용) | 알림창 표시 | 없음 |
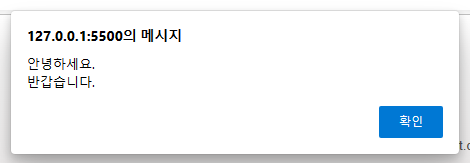
alert()은 메시지 내용과 ok 버튼으로 이루어진 알림창을 표시함.
창이 닫히기 전까지 자바스크립트가 실행 중인 상태로 유지가 되며, ok 버튼을 눌러 창을 닫기 전까지는 다른 작업이나 브라우저의 조작이 불가능함.
메시지 내용의 줄바꿈은 \n과 템플릿 문자열을 이용한다.
const btn = document.querySelector('button');
btn.addEventListener('click', (event) => {
alert('안녕하세요.\n반갑습니다.');
});
window.alert('안녕하세요');alert()는 window 객체 메소드이며 전역이므로 window.를 생략해도 상관없다.

확인창 표시 - confirm
- 선택 창을 표시하고 싶을 때
| 메소드 | 의미 | 반환 |
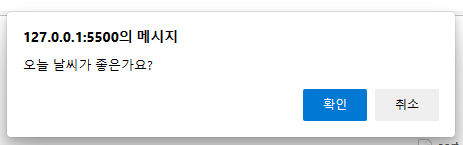
| confirm(내용) | 알림창 표시 | 진릿값 |
const btn = document.querySelector('button');
btn.addEventListener('click', (event)=>{
const isFlag = confirm('오늘 날씨가 좋은가요?');
console.log(`오늘 날씨는 : ${isFlag}`);
});
입력 프롬프트 표시 - prompt
- 사용자로부터 입력을 받고 싶을 때
| 메소드 | 의미 | 반환 |
| prompt(내용, 텍스트창의초깃값) | 문자 입력 알림창 표시 | 문자열 |
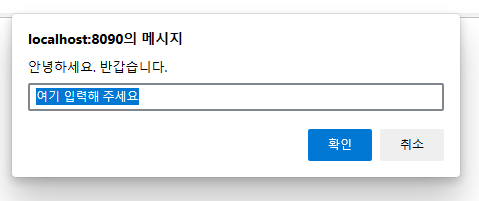
const text = prompt('안녕하세요. 반갑습니다.', '여기 입력해 주세요');
console.log(text);
prompt()는 확인, 취소, 문자 입력창을 가진 알림창을 표시.
확인 버튼 클릭하면 문자 입력창의 문자열이 반환, 취소 또는 X를 누르면 null이 반환.
알림창을 닫기 전까지 자바스크립트가 실행 중인 상태로 유지되며, 다른 작업이나 브라우저의 조작이 불가능함.
윈도우 사이즈 확인 - window.innerWidth, window.innerHeight
- 사용자로부터 입력을 받고 싶을 때
| 속성 | 의미 | 타입 |
| window.innerWidth | 브라우저 뷰포트(Viewport)의 가로 길이 | 숫자 |
| window.innerHeight | 브라우저 뷰포트(Viewport)의 세로 길이 | 숫자 |
const w = window.innerWidth;
const h = window.innerHeight;
console.log(`브라우저 가로 : ${w}, 세로 ${h}`);
innerWidth,innerHeight는 주소창, 북마크, 개발자 도구 등 주변의 인터페이스는 포함되지 않은 순수한 화면 사이즈이다.
참조하는 타이밍에 따라 가져오는 사이즈 값이 달라진다.
디바이스 화소 확인 - devicePixelRatio
- 디바이스의 화소 비율에 따라 제어 방식을 구분하고 싶을 때
- 고해상도 디바이스에서 큰 이미즈를 사용하고 싶을 때
| 속성 | 의미 | 타입 |
| window.devicePixelPatio | 화소 비율의 값 | 숫자 |
<!DOCTYPE html>
<html lang="ko">
<head>
<meta charset="UTF-8">
<title>HTML canvas tag - width attribute</title>
</head>
<body>
<canvas id="myCanvas" height="200" width="200"></canvas>
<script>
const dpr = window.devicePixelRatio;
//캔버스 크기
const w = 200;
const h = 200;
//캔버스 요소 사이즈 조정
const canvas = document.querySelector('canvas');
canvas.width = w * dpr;
canvas.height = h * dpr;
canvas.style.width = w + 'px'; //화면 표시 단위 설정
canvas.style.height = h + 'px';
const context = canvas.getContext('2d');
//스케일 설정
context.scale(dpr, dpr);
//원 그리기
context.fillStyle = 'blue';
context.arc(w/2, h/2, 100, 0, 2 * Math.PI);
context.fill();
console.log(`디바이스의 최소 배율은 ${dpr}입니다.`);
</script>
</body>
</html>
터치 디바이스 사용 확인 - ontouchstart. pointerEnabled, maxTouchPoints
- 데스크탑과 모바일 브라우저에 따라 처리를 구분하고 싶을 때
| 속성 | 의미 | 타입 |
| window.ontouchstart | 터치 기능 시작 이벤트 | 함수 |
| navigator.pointerEnabled | 포인터 사용 가능 여부 | Boolean |
| navigator.maxTouchPoints | 포인터 최대치 | 숫자 |
const isSupported = !!('ontouchstart' in window || //모바일 ios & android
(navigator.pointerEnabled & navigator.maxTouchPoints > 0)); //IE 11+페이지 이동 - location.href
- a 태그 이외의 방법으로 페이지를 이동하고 싶을 때
| 속성 | 의미 | 타입 |
| location.href | 브라우저 URL | 문자열 |
location.href = 'URL 문자열' 을 대입하여 사용. a 태그와 비슷하며 읽기 쓰기 모두 가능하다.
console.log(location.href); //현재 페이지 URL ex)https://www.naver.com/
location.href = '이동할페이지.html';페이지 리로드 - location.reload(Boolean)
- 화면을 새로고침하고 싶을 때
| 속성 | 의미 | 반환 |
| location.reload(Boolean) | 화면 새로고침 | 없음 |
게시판에서 새 글을 확인할 때 사용하는 새로고침 버튼 같은 동작을 한다.
전달 인수가 없으면 캐시를 사용해서 새로고침이 실행
location.reload();
location.reload(true);인수에 true를 전달하면 브라우저의 캐시를 무시하고 새로고침이 실행된다.
동적 데이터를 표시하는 페이지 등에 사용하면 좋다.
페이지 앞, 뒤 이동 - back, forward, go
- 브라우저의 뒤로 가기 버튼과 같은 동작 구현하고 싶을 때
| 속성 | 의미 | 반환 |
| history.back() | 뒤로 가기 화면 이동 | 없음 |
| history.forward() | 앞으로 가기 화면 이동 | 없음 |
| history.go(숫자) | 임의의 수만큼 화면 이동 | 없음 |
history.back(); // 뒤로가기
history.forward(); //앞으로 가기
history.go(-1); // 뒤로가기
history.go(1); //앞으로가기history.go는 임수를 입력하면 뒤로 가기, 양수를 입력하면 앞으로 가기가 실행됨.
해시(#) - Hash
- 딥 링크를 구현하고 싶을 때
- 해시값에 따라 처리를 구분하고 싶을 때
| 속성 | 의미 | 타입 |
| location.hash | 앵커 달기 | 문자열 |
location.hash 속성으로 앵커(Anchor) 기능을 사용할 수 있다.
앵커는 페이지 내부의 링크 기능을 하며, 읽기와 쓰기 모두 가능.
location.hash = 'javascript';
const hash = location.hash;
console.log(hash); //출력 #javascript해시(#) 변경 확인 - hashchange
- 해시값이 변경될 때마다 작업 처리하고 싶을 때
| 이벤트 | 타이밍 |
| hashchange | URL의 해시가 변경되었을 때 |
해시가 변경되는 타이밍은
- 페이지 내 앵커 링크를 클릭할 때
- 브라우저의 뒤로 가기, 앞으로 가기 버튼을 눌렀을 때
- 유저가 URL의 해시를 변경할 때
window.addEventListener('hashchange', handleHashChange);
handleHashChange();
function handleHashChange(){
const hash = location.hash;
console.log(hash);
}새 윈도우 창 열기 - window.open(url)
- 현재 페이지를 그대로 둔 채로 새로운 창을 열고 싶을 때
| 메소드 | 의미 | 반환 |
| window.open(URL) | 새로운 창 열기 | 새로운 창의 객체 |
const newwin = window.open('새창.html');
newwin.focus();새로운 창이 기존 창보다 뒤에서 열리지 않도록 focus()를 사용한다.
focus()는 a 태그의 target="_blank" 속성과 비슷
스크롤 - scrollX, scrollY, scrollTo(X, Y)
- 스크롤 크기에 따라 작업을 처리하고 싶을 때
| 속성 | 의미 | 타입 |
| window.scrollX | 수평 방향 스크롤의 크기 | 숫자 |
| window.scrollY | 수직 방향 스크롤의 크기 | 숫자 |
| window.scrollTo(X, Y) | 지정한 좌표의 값까지 스크롤하기 | 숫자 |
const x = window.scrollX;
const y = window.scrollY;
console.log(x, y);
window.scrollTo(0, 300);타이틀 변경 - document.title
- 타이틀을 동적으로 변환하고 싶을 때
| 속성 | 의미 | 타입 |
| document.title | 페이지 타이틀 | 문자열 |
const title = document.title; //타이틀 읽기
document.title = '메롱';
페이지 타이틀은 속성에 문자열을 대입하면 변경이 가능하며, 동적으로 변경하고 싶을 때 효과적이다.
포커스 확인 - focus, blur
- 페이지의 포커스 유무를 확인하고 싶을 때
- 페이지에 포커스가 맞춰져 있을 때 특정 동작을 하고 싶을 때
| 이벤트 | 발생 타이밍 |
| focus | 포커스가 맞춰져 있을 때 |
| blur | 포커스를 벗어나 있을 때 |
window.addEventListener('focus', () => {
console.log('포커스 상태');
});
window.addEventListener('blur', () => {
console.log('포커스 벗어난 상태');
});전체 화면 표시 - element.requestFullscreen, document.exitFullscreen
- 전체 화면으로 콘텐츠를 표시하고 싶을 때
| 메소드 | 의미 | 반환 |
| element.requestFullscreen() | 전체 화면으로 표시 | Promise |
| document.exitFullscreen() | 전체 화면 해제 | Promise |
const btn = document.querySelector('#btn');
btn.addEventListener('click', (event) => {
myFullScreen(document.body); //전체 화면
});
const btnExit = document.querySelector('#btnExit');
btnExit.addEventListener('click', (event) => {
myExitFullScreen(); //전체 화면 해제
});
function myFullScreen(element){
if(element.requestFullscreen){ //표준
element.requestFullscreen();
}else if(element.webkitRequestFullscreen){ //사파리, 크롬
element.webkitRequestFullscreen();
}else if(element.mozRequestFullScreen){ //파이어폭스
element.mozRequestFullScreen();
}else if(element.msRequestFullscreen){ //IE 11+
element.msRequestFullscreen();
}
}
function myExitFullScreen(){
if(document.exitFullscreen){
document.exitFullscreen();
}else if(element.webkitCancelFullscreen){ //사파리, 크롬
element.webkitCancelFullscreen();
}else if(element.mozCancelFullScreen){ //파이어폭스
element.mozCancelFullScreen();
}else if(element.msExitFullscreen){ //IE 11+
element.msExitFullscreen();
}
}온라인 오프라인 - navigator.onLine
- 오프라인 화면에 네트워크 연결 상태 표시하고 싶을 때
| 속성 | 의미 | 타입 |
| navigator.onLine | 네트워크 상태 가져오기 | Boolean |
navigator.onLine 속성을 이용해서 네트워크 상태를 확인 할 수 있다.
반환값이 true인 경우 온라인 상태를 나타내며, 해당 속성은 읽기만 가능
const isOnline = navigator.onLine;
if(isOnline === true){
console.log('온라인 상태');
}else{
console.log('오프라인 상태');
}
window.addEventListener('online', () => {
console.log('온라인 상태');
});
window.addEventListener('offline', () => {
console.log('오프라인 상태');
});




댓글